2019年11月25日に開催されたLive2Dの大型イベント「alive 2019」にいちあっぷを運営するMUGENUPが『一枚レイヤーのイラストを「CLIP STUDIO PAINT」で切り分けて動かす基本』をテーマにセッションに登壇をしました。
そこで今回は登壇内容の一部をご紹介します。
▼目次
一枚レイヤーのイラストを「CLIP STUDIO PAINT」で切り分けて動かす基本
3.「CLIP STUDIO PAINT」を活用したパーツ分け
Live2Dとは?
「Live2D」とは株式会社Live2Dが提供するアニメーション制作ツールです。2Dイラストに立体的なアニメーションを加えることができます。
▼Live2Dについて
あけましておめでとうございます!
— Live2D Creative Studio (@live2dcs) January 1, 2020
本年もよろしくお願いいたします#Live2D pic.twitter.com/7ta12RfYTb
名前をご存知ではない方も数多くのゲームアプリやVtuberを見ているのであれば、見たことがあるかと思います。Live2Dの使用用途としてはゲームアプリやアニメ・映像作品、Vtuberで使用されることがほとんどのようです。
▼alive 2019開催,Live2Dの最新機能と今後が示された基調講演レポート
https://jp.gamesindustry.biz/article/1911/19112501/
alive 2019とは?
「alive 2019」とは、株式会社Live2D主催のLive2Dの年次総合イベントです。Live2Dの基調講演や展示、セッションなどが行われました。特に今回のイベントでは株式会社Live2Dの映像制作チームが手掛けたショートアニメーション作品『ヒーローベータ』が注目を集めました。
▲『ヒーローベータ』https://herobeta.live2d.com/
Live2Dの案件依頼の事例
MUGENUPはゲームや映像、広告業界などから様々なクリエイティブの制作依頼をいただきます。Live2Dを制作したいというご相談もそのひとつです。ご相談いただく案件の中には、具体的な指示があるものやかなりフワッとしたものまであります。

ご相談時にLive2Dで動かすことを見据えて新規で制作するのであれば、後ほど紹介する制作時に発生しやすい様々な問題をスムーズに解決しやすくなります。
例えば、一枚絵のキャラクターイラストでマントを動かしたいといった場合、マントの内側はキャラクターの体に隠れる為、通常は描かれることはありません。しかし、Live2D用にパーツを分ける前提でイラスト制作を進めれば、あらかじめマントの内側にも色を塗っておくことができますし、必要な線を描いておくこともできます。

▲上図はLive2Dの入門者向けに開催したコンテストの参考用画像。かなりシンプルな事例にしています。実際の案件としてはここまでシンプルな絵はありません。
Live2Dで動かすことが前提であれば、上図のようにパーツを分けることを考えながらキャラクターイラストを制作できます。その結果、Live2Dでアニメーションを作る側の視点として、「動かしやすい」デザインに仕上げられます。
しかし、ご相談の中には、「1枚のJPG画像しかありません」「PSDのデータはありますが、レイヤーが結合されてしまっています」などというケースもあります。その場合、パーツを”この1枚“から切り分けなければなりません。
その際に、いくつかの注意点があります。その注意点を踏まえてご制作フローを紹介します。
一枚レイヤーのイラストを「CLIP STUDIO PAINT」で切り分けて動かす基本

今回は「このキャラクターイラストをVtuberにしたいけど、線画レイヤーも塗りレイヤーも統合してしまった」という案件が来たという例で制作フローをご紹介します。
まず本案件のような例の場合、Live2Dの作業フローは大きく分けて以下となります。
- パーツ分け
- 塗り足し
- アニメーションをつける
MUGENUPの場合、パーツ分けと塗り足しを2D担当、アニメーションをつける作業をLive2D担当が行っています。すべての作業を一人で行うことも可能ですが、多くの制作物に取り組む為や持つべきスキルが異なるので分業することが多いです。
1.工数や工程を設計する

まずは作業に入る前に2D担当とLive2D担当のすり合わせが重要です。
Live2D担当としては細かなアニメーション調整を行うために、できるだけ細かくパーツが分かれているのが理想です。ただ、2D担当としては基本フォーマット以上の細かなパーツ分けは塗り足しや描き足しが増えて、制作時間の長期化=コスト増につながるため、できれば避けたいところです。
さらにLive2D化するイラストの塗り方が独特なテイストだったり、複雑な模様が入っていたり、仕上げで光のグラデーションが入っていたりすると、切り分けや描き足し・塗り足しに高い難易度と工数が発生します。
そういったことが制作中に問題となる前に、事前にクライアントから求められているクオリティラインを見極めて、2D担当とLive2D担当ですり合わせをしましょう。
Live2D担当視点でいえば「こう動かしたいので、ここを描き足しておいて下さい」という部分の共有です。2D担当視点でいえば「必要以上に分けない、パーツ数を増やさないために、どうしても切り分けなければならないのはどこなのか」となります。

そのようなすり合わせを踏まえて「イラストのどこを分割するのかを明確にし、工数を明らかにする」設計が重要です。
他にも
- 要求水準を満たすために、どのように動かすべきか
- どこまで分割すべきか。
- そして、対応するリソースやスキルの確認
といった部分について検討すると精度の高い設計に繋がります。
2.パーツ分けの考え方と注意点

続いて、Vtuberを例にパーツ分けの考え方と注意点を紹介します。
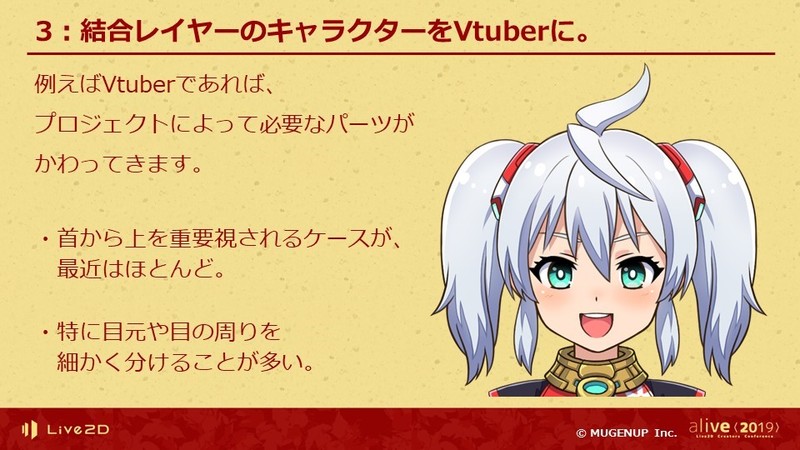
例えば、「Vtuberとして動かしたい」と言っても、クライアントが予定しているプロジェクトによって必要なパーツが変わってきます。
顔のアップを中心に映して使う場合
Vtuberとしての動きや見せ方が、トークがメインで顔のアップばかり使われるようであれば、首から下のパーツ分けは必要ありません。
ただ、顔が中心であるので魅力的な表情をつくることが重要視されます。特に目が重要で、目元の切り分けは非常に細かくなります。また、Vtuberならではのポイントとしては、髪の揺れで顔が隠れないようにアニメーションをつけることが大切です。
全身を映して使う場合

全身を映したいときは、ウエストや腕の関節部分、なびかせたい衣装をパーツ分けする必要があります。
ここで難しいのが関節部分に模様が入り込んでいるケースです。難易度が上がり、多くの工数が発生します。他にも透けている素材が重なっているようなデザインも見え方を再現するのに工数が増えます。
これら問題が生じることを踏まえて、2D担当とのすり合わせは重要なのです。
3.「CLIP STUDIO PAINT」を活用したパーツ分け

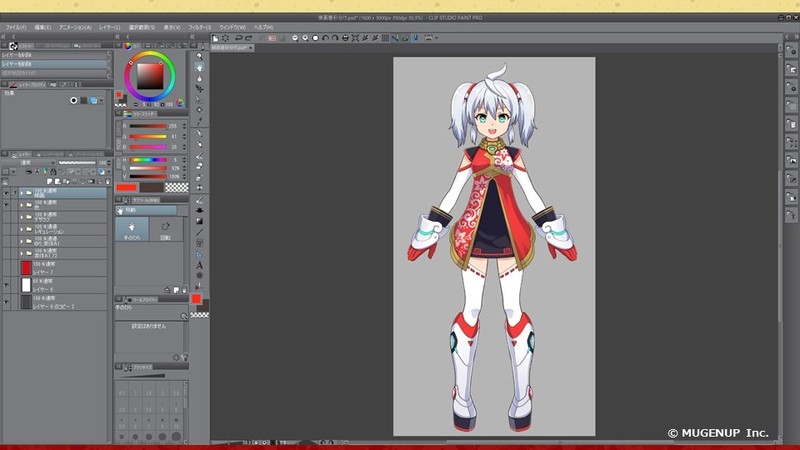
▲フォルダ内でレイヤー統合されている前提です。
それでは、「CLIP STUDIO PAINT」を使用して顔部分の素材分けの手順を追っていきます。
今回のデータは「線画レイヤー」が統合されて1枚にまとまっている状態です。「塗りレイヤー」も同じように1枚に統合されています。線画レイヤーと塗りレイヤーが統合されてしまっているため、せっかくのレイヤー機能はいかせません。
前提として、パーツ分けにおいては、作業時に複数のレイヤーが保持されているデータの場合、線画も塗りも複数のレイヤーに対して同様の処理を複数回繰り返す必要があります。
そんなときに便利なのが「CLIP STUDIO PAINT」です。複数のレイヤーをまたいで選択し、そのまま切り抜くことができます。もちろん、今回のようなある程度統合されてしまっているケースでも、その機能が活躍します。
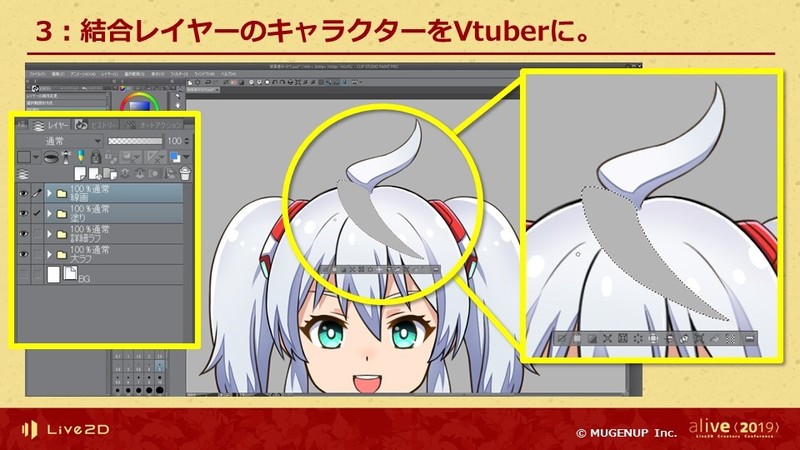
アホ毛のパーツ分け
まず髪から分割していきます。髪から作業するのは、顔の輪郭、目、耳、口など、顔のパーツの一番上側に位置するためです。特に輪郭は髪の下に隠れやすいので、最初に髪を切り分けた方が、作業を効率的に進められます。
そしてこのキャラクターの場合、髪の中でも特に目立つのは、頭頂部から飛び出した二本の毛束です。いわゆるアホ毛です。
こういう毛束は動きが目立ち、さらに頭全体の髪よりも手前側に位置しているため、最初に取り掛かります。
このキャラは二つの毛束があります。事前にLive2D担当と話し合ったうえでの判断が必要ですが、二つの毛束が同時に動くのはかなり不自然ですので、別々のパーツに切り分けます。

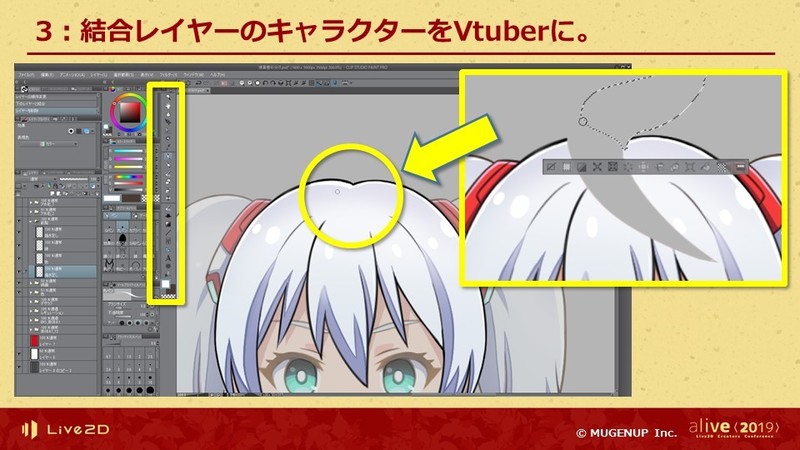
ということで、毛束の手前側から切り分けます。
ポイントとなるのが「CLIP STUDIO PAINT」を使うことで「線画レイヤー」と「塗りレイヤー」をまとめて切り分けができることです。ツールによっては複数のレイヤーを選択し、まとめて切り分けることができません。
加えて「クイックマスク」などの機能を使用すると、さらに手早く作業することができます。

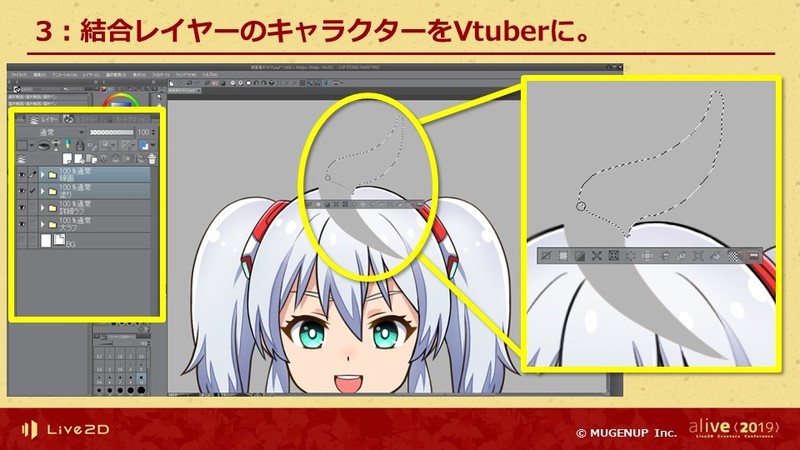
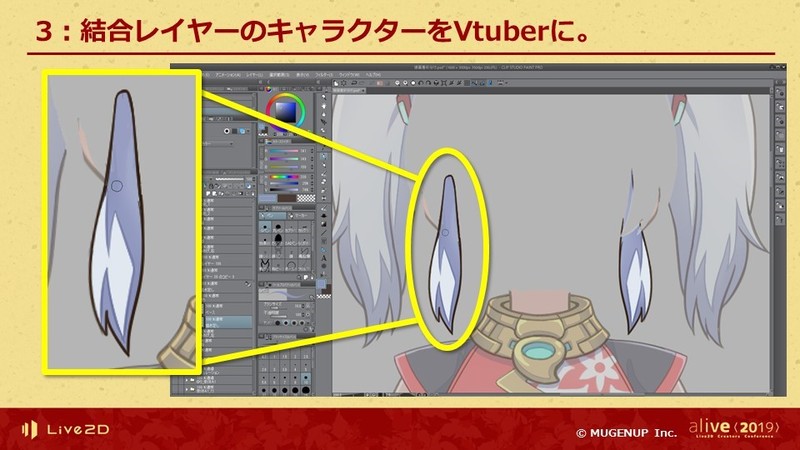
二つの毛束のうち、手前側を切り取ったら、次は奥の毛束に取り掛かります。
先程と同様に「CLIP STUDIO PAINT」の機能をいかして、線画レイヤーと塗りレイヤーをまとめて選択して進めていきます。

これで二つの毛束を切り分けました。
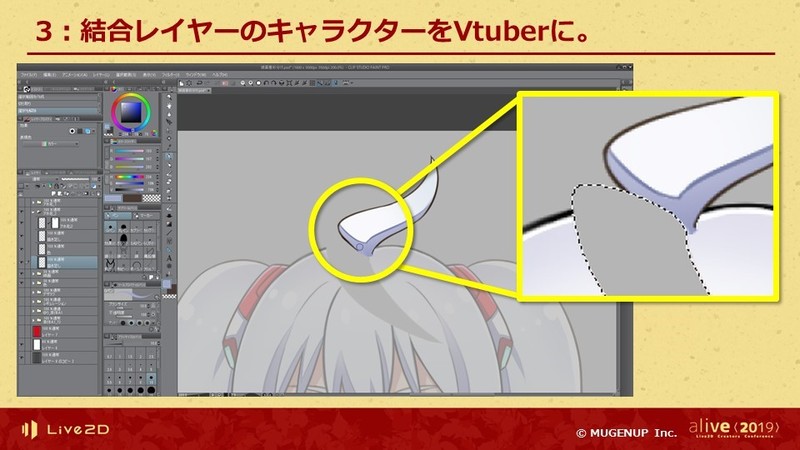
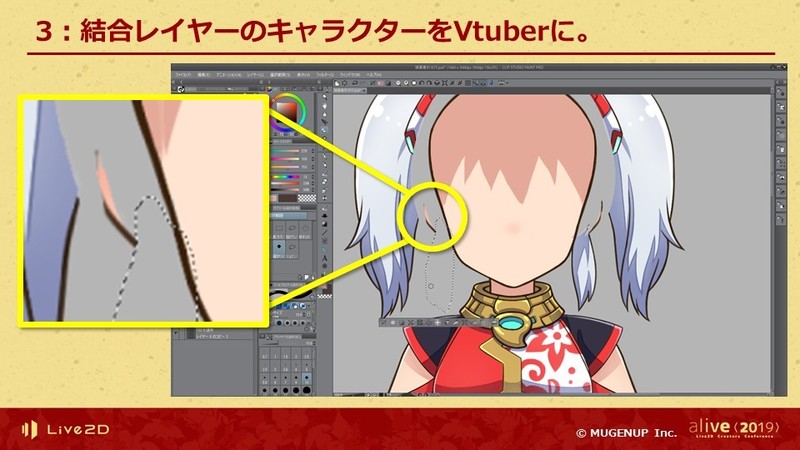
手前側の毛束は、他のどのパーツよりも手前側に位置しているため、切り分けた後でも描き足しや塗り足しの必要がありません。しかし、奥側の毛束は、手前側に隠れている部分があります。アニメーションしても問題ないよう、見切れていた部分を描き足していきます。
右上の小窓は切り取ったときのスクショですが、具体的には奥の毛束の付け根の部分です。違和感が出ないよう、背面に回り込む部分は影色をスポイトして描き足していくと自然な印象になります。
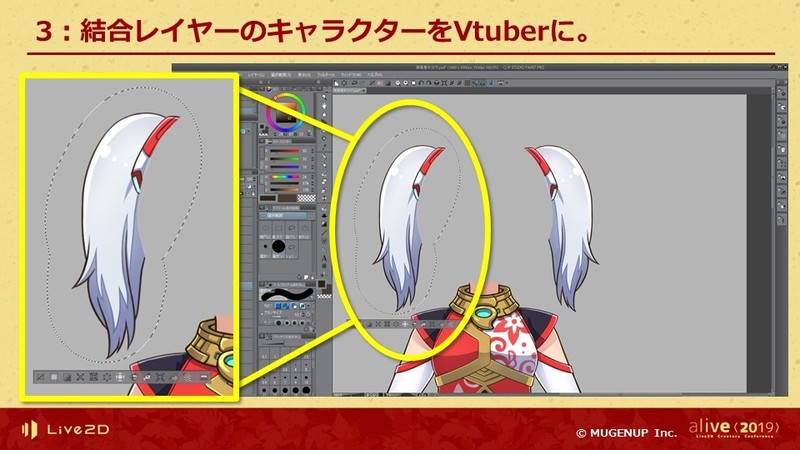
前髪のパーツ分け

続いて、前髪を切り分けます。
今回は前髪全体をひとつの大きなパーツとして切り分けましたが、リソースや求めるクオリティによっては、前髪を複数のパーツに切り分けることもあります。
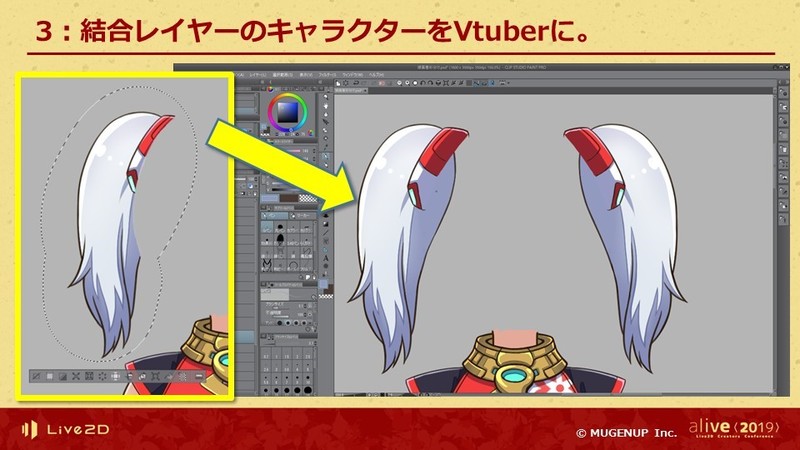
前髪の塗り足し

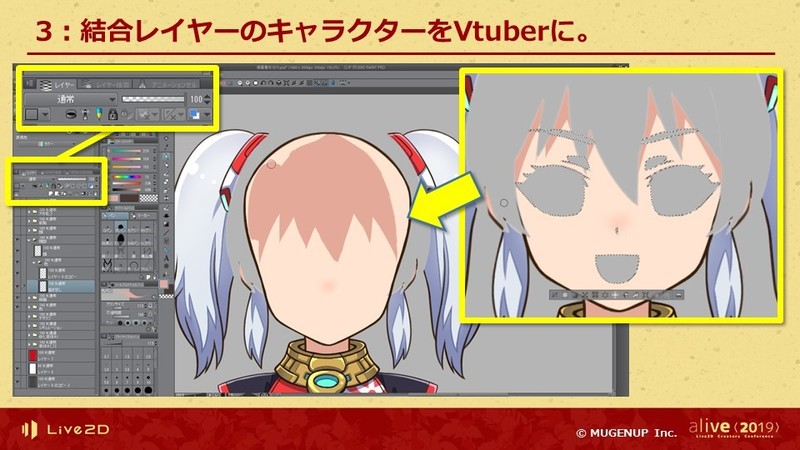
そして前髪の切り分けが終わったら、髪の塗り足しです。
先程、二本の毛束を切り抜きました。右上の小窓が、毛束を切り分けたときの様子です。手前側の毛束を切り分けた部分がぽっかりと穴になっています。これを塗り足さなければなりません。
広い範囲の処理が必要ですが、前髪全体にグラデーションがかかっていたり、髪の流れる線も描いています。
このとき、範囲が広い場合は、元の絵から浮いて見えないように、スポイトやぼかしブラシを使ってなじませながら塗り足していきます。もちろん、毛束に隠れて描かれていなかった線も描き足します。
顔のパーツ分け

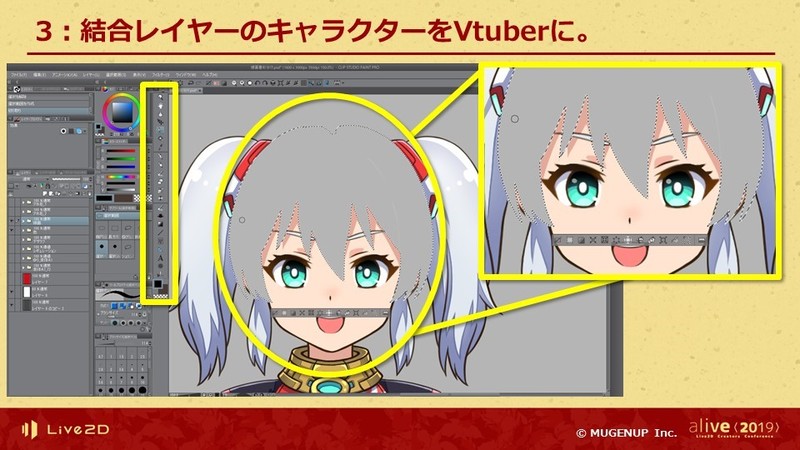
前髪が終わったら、次は顔パーツを切り抜きます。
目、まぶた、眉毛、口などになりますが、ここで重要なのは影パーツです。顔まわりの影をどのように切り分けていくかは、アニメーションの想定や仕様によって変わってきますが、今回は表情パーツに含めました。
そして表情の中でも、まつげや白目、瞳孔、虹彩などを細かく分割していくことで、瞬きや伏目など細かな表情付けが可能となります。

前髪と表情パーツを切り抜いたので、穴が空いてしまった部分を塗り足しました。輪郭も全体を描き足しています。
頭部の空いた穴を塗り足す場合は、前髪が揺れ動くことを想定して落ち影の影色を用います。
今回は前髪をまとめて切り分けたので、前髪の落ち影もひとつのパーツとなっています。リッチに動かそうとすれば、前髪も細かく分割する必要があります。
作業レイヤーについての補足ですが、「CLIP STUDIO PAINT」には便利な機能があります。レイヤーの合成モードと言いまして、下のレイヤーに対してどのような合成を行うか指定ができ、影やハイライトを簡単に表現できます。影塗りでは「乗算」という効果がよく使われます。
ただ、パーツ分けの際にレイヤーモードの「乗算」を影として使用すると、それぞれの影が重なる部分が濃くなるなど違和感の元になることが多いです。ですので、パーツ分けの際は基本的にレイヤーモードの「通常」を使用して、見えている影色のまま描き足しつつ、分割していきます。
顔の塗り足し

それぞれ切り分けた表情パーツを改めて配置し、髪の裏側に隠れていた部分を塗り足します。このとき再配置することで「表情パーツに使っている影色が、前髪の落ち影と乖離して見えないかどうか」がチェックしやすくなります。
最近のケースでは、このときに「輪郭よりひとまわり大きく落ち影を塗り足してほしい」と言われるケースが増えてきました。パーツの動きにあわせて、Live2D側でクリッピングするためです。
もみあげのパーツ分け

続いて、もみあげを左右で分割して切り抜きます。
もみあげと前髪パーツを切り抜いたことで分かりづらくなっていますが、耳の描き足しも必須です。左の小窓が、耳の部分を拡大したものです。
細かいパーツ、小さく描写されている部分ほど、切り分けるときの抜け漏れが発生しやすいです。漏れてしまうと「元のイラストにあったはずのものがない!」となって問題になります。そうならないように、切り分けた後には、元絵と重ねあわせて、不足パーツがないかどうか必ず確認することが重要です。
Live2D側は、パーツ分けが完了したデータを受け取ると、それが正しいものだとして制作を進めます。切り分けられたパーツに対して、ダブルチェックをするわけではないので、2D側でチェックすると安全です。
ありがちなのは、パーツが不足しているということに加えて、レイヤー順が変わってしまっているという事例です。
もみあげの塗り足し

切り分けたもみあげに、不足部分の描き足しや塗り足しを加えていきます。他のパーツで大きく隠れている部分を描き足す際は、発生点を意識して描き足すようにしましょう。
この場合はもみあげなので耳の上あたりを想定した塗り足しを行いましたが、「隠れている部分だけを塗り足せばよい」と短めに塗り足してしまうと、アニメーション時に頬から髪の毛が生えているような見え方になってしまうこともあります。
ツインテールのパーツ分けと塗り足し


次は、ツインテールを左右で分割して切り抜いたところです。切り分けたツインテールに描き足し、塗り足しを加えます。
髪の結び目のパーツは頭部と密着しているため、大きく動かすことはない想定で、半分程度の塗り足しを行い、髪とも分割しました。もしキャラクターに立体感のある動きをつけたいときは、後頭部のように「元のイラストにはないパーツ」を制作することもあります。
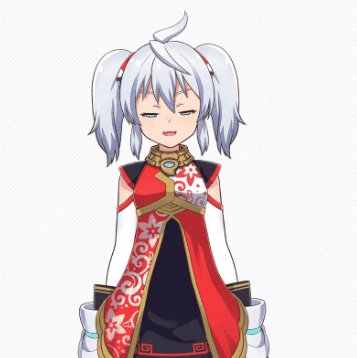
まとめ

そして、表情も切り分けると上図のようなパーツができます。

動かすとこのようになります。

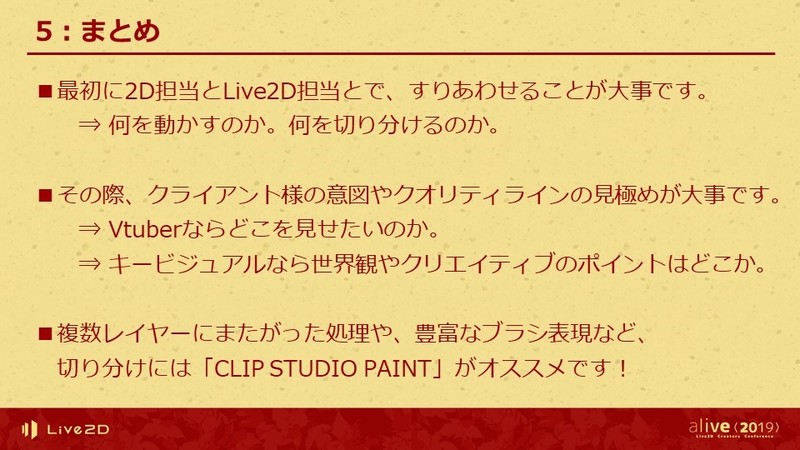
以上がまとめです。
2D担当とLive2D担当とのすり合わせが重要
一人ですべて制作するのであれば不要ですが、仕事になると担当を分けるケースが多いです。
その際に2D担当とLive2D担当が事前にすり合わせをするのが重要です。業務になるとスタッフや時間に制限があるので、
- どんな動きにさせたいのか
- その為には、どのパーツを切り分けるのが重要なのか
- 又は、どこなら省略できるのか
をすり合わせて行きましょう。
判断基準となるのが、クライアントの用途や目的の見極め
クライアントが何をやりたいのか、同じVtuberでもプロジェクトによって異なります。そしてどこまでのクオリティを求めているのかも異なります。
あくまでもクライアントの希望をくみ取りつつ、2D担当とLive2D担当のやるべきことをすりあわせていくのが重要です。
最小限の工数で、最大限のクオリティを目指し、切り分ける箇所やパーツの数を押さえなければなりません。
そのうえで、クライアントに対し、「ここをリッチに見せて、他の箇所には工数をかけすぎないのはどうか?」など、制作側から、提案ができると良いと思います
パーツ分けには「CLIP STUDIO PAINT」が便利
Live2Dのパーツ分けをする際には2Dの塗り足しや描き込みが発生するケースがあります。そんなときに「CLIP STUDIO PAINT」を使うことで複数のレイヤーを同時に処理したり、豊富なブラシツールで調整作業を効率化できます。
Live2D 体験版ダウンロード
https://www.live2d.com/download/cubism/
Live2D 購入先
「CLIP STUDIO PAINT」体験版ダウンロード
https://www.clipstudio.net/ja/purchase/trial
「CLIP STUDIO PAINT」購入先

