恋愛の「ドキッ」と感も出せる!? キャラクターが生きる構図の作り方
2015.04.24
イラストの描きこみを進めたら「なんだか画面が見づらくなった!」という経験はありませんか?その原因、「抜け感」の不足かもしれません。
今回は、人間の視線誘導の仕組みを理解し、見せたいものを目立たせ、画面をスッキリとさせるポイントをご紹介。豪華でメリハリがついた画面を作るテクニックです。
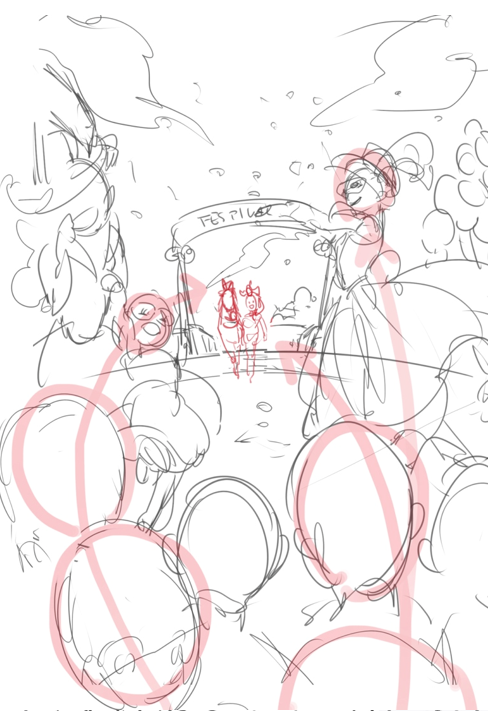
こちらのイラストを見てみましょう。
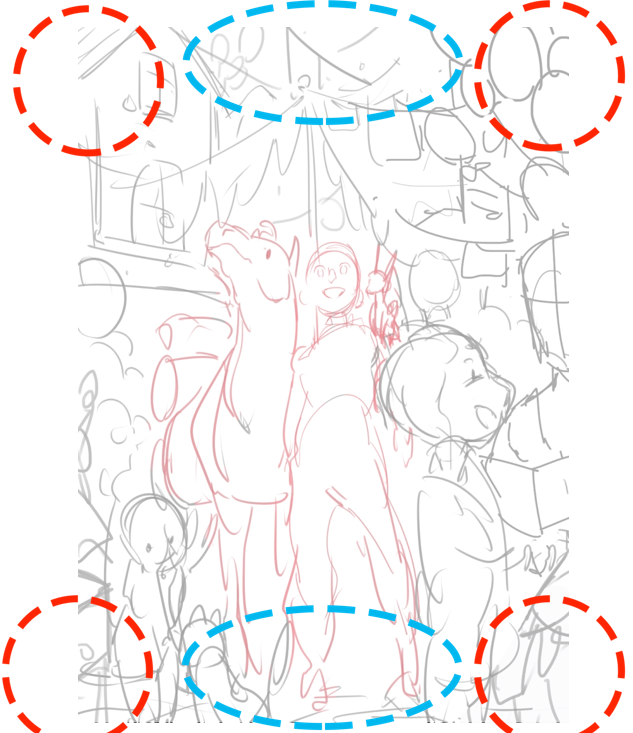
主役(画面赤色部分)が街のお祭りに来たワンシーンのラフです。

家、天蓋、バルーンや他キャラクターなど、たくさんの要素でイラストが構成されています。各部分に見ごたえがありますが、画面の密度が高くごちゃごちゃしています。視線誘導の仕組みを使い、この主役が引き立つ「要素の引き算」をしてみましょう。

まず、イラストの4隅を確認します。(赤い点線部分)
画面の4隅が全て埋まった状態だと、人は窮屈だと感じます。どこか1角でも要素が少なくスッキリした部分があると、視線はそこへ自然に誘導されます。これが「抜け感」です。4隅と同様に、画面の上下の密度もチェックしましょう(青い点線部分)。上下の両方に要素が詰まっているのも目が散る原因になります。
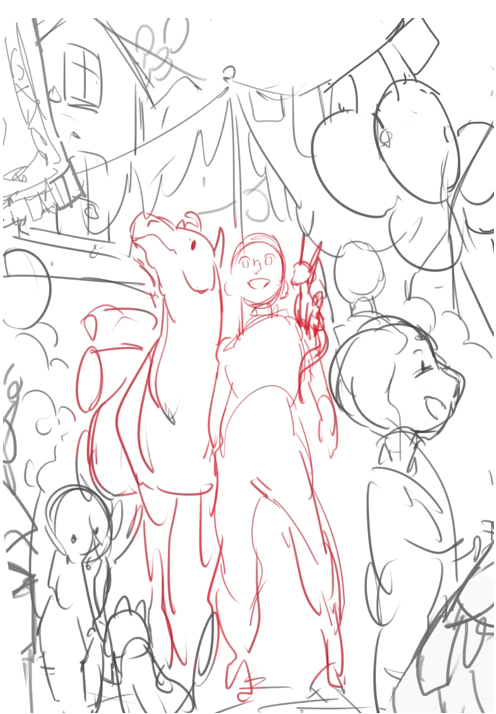
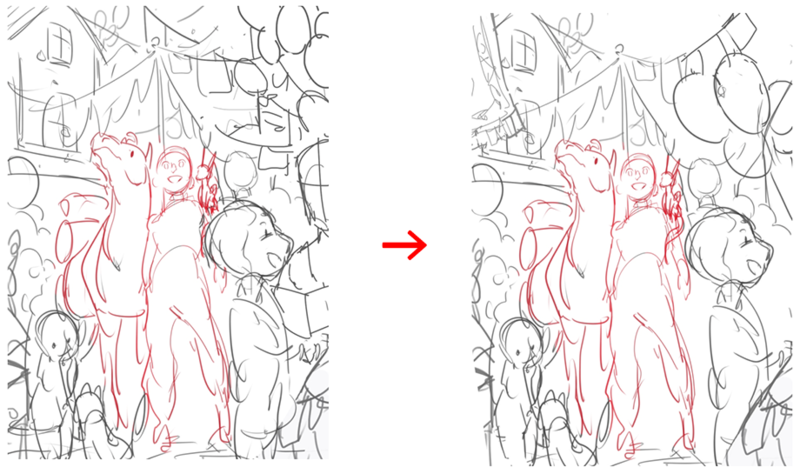
という2つのポイントで「抜け感」を作ります。

画面が整理され、スッキリしましたね。
手前に迫ってくるようなアイテムを入れると、画面の奥行きが強調されます。今回はイラストの画面左に布を入れました。

という順に奥行きを感じる為、立体的な画面になりました。
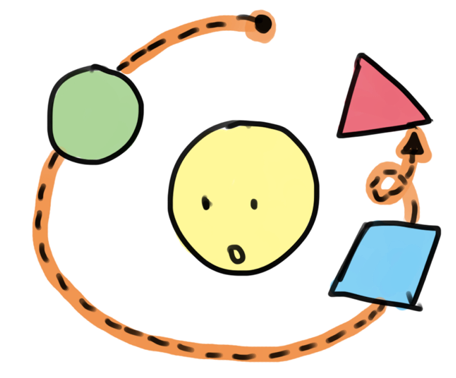
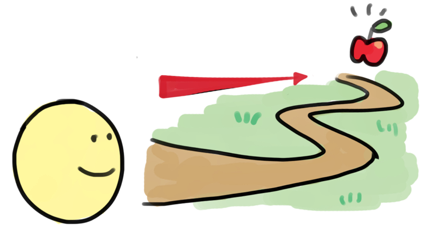
人の視線は「大きいものから小さいものへ」と流れていく性質があります。

上の図を見ると、右の画像のほうが自然に顔マークに視線が集まっているのが実感できますね。このように、特に見せたいモチーフは大きい物から小さい物へ誘導した先に置きましょう。
視線のもうひとつの性質は「線を追う」ことです。人は横に並んだ物体やラインを見ると、線に沿って(線が無い場合は線を補って)無意識に視線を動かしてしまいます。

特に見せたいモチーフは、導線の先に配置しましょう。
イラストでは
などを使うと、自然に導線を描けるので試してみましょう。
▼参考:恋愛の「ドキッ」と感も出せる!? キャラクターが生きる構図の作り方

「大きい物から小さい物へ」「線を追う」という視線の特徴をイラストに反映してみます。

という順に配置にしたことで、手前の群集から主役へ視線が自然に集まるイラストになりました。
視線を誘導するテクニックはその他にもあります。例えばメインのモチーフ以外は全貌を描かない、という方法です。人の目は「全体が見えていて、シルエットが分かりやすいもの」を優先して物体として認識する傾向があります。
モブキャラクターやアイテム、背景など主役以外の物体は
という方法で全形を見せない工夫を入れましょう。

いかがでしたでしょうか。
うまく視線を誘導し、メリハリがある画面作りにいかしてくださいね。