空前のドット絵再ブーム到来!? 最近ドット絵使ってるレトロテイストなゲームアプリをよく見かけます。「ピクセルアート」という呼び名もあるドット絵ですが、Photoshopなど手持ちのイラストソフトで意外と描けちゃいます。
本記事では簡単なドット絵の制作方法をご紹介いたします。興味がある方は、これを機会に是非作ってみてください!
▼目次
ドット絵でよく使われる用語の解説
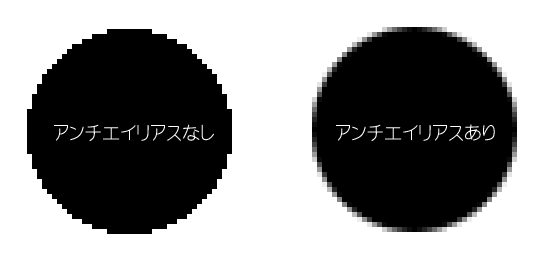
アンチエイリアス

絵のフチなど、ジャギーになっている部分を中間色などで滑らかにするのがアンチエイリアスです。
ぼかしのない塗り範囲だけだと、フチのギザギザが目立つのでぼやかしてスムーズな見た目を作ります。
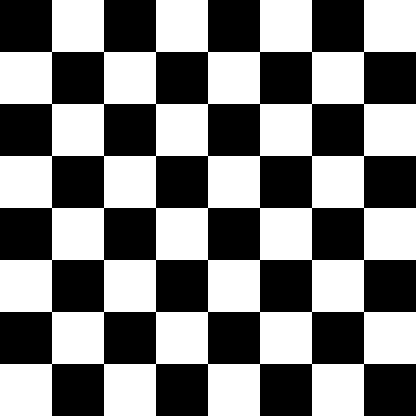
タイルパターン

2色またはそれ以上のドットを市松模様のように交互に打つパターンのこと。縮小したときに混色したりグラデーションに見せたりできる表現です。
これがアニメ塗りっぽいドット絵の一部に入ってると、凄く「ドット絵感」が出ます。他にもパターンは色々ありますが、使い方によっては汚れやムラに見えてしまうこともあるので、気をつけましょう。
ドット絵の制作の流れ

まずはドットで表現したいデザイン画を用意します。
今回はヒエロニムス・ボスの『快楽の園』 に描かれていた、よく分からない生命体を打っていきます。
制作前に規則性(レギュレーション)を決める

シリーズでドット絵を作る場合、テイスト合わせをするために規則性を決めるとその後の制作がスムーズになります。
- 主線やフチの有無
主線を作る場合は単色か、ある程度ベースになる色と馴染ませて良いのかなど、処理の方法を決める。
- 鋭い形状がある部分の処理は主線で表現しても良いか
- タイルパターンを使うか使わないか
- 拡大前提のドット絵か ※実際のゲームでは2倍表示で実装されることもあります。
- 全体の色数・パレットなど
今回は拡大前提フチあり16色まで、タイルパターンアンチエイリアスありのパレットで打っていきます。
ドット絵の制作方法
人によって制作の方法はそれぞれですが、イラストソフトで制作する場合、始めの段階から1ピクセルずつちくちく置いてく人はあまりいないようです。
今回は二種類の方法を簡単に解説いたします。
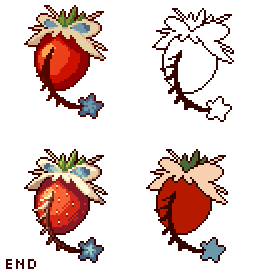
1.線から打つ

最初から整った線になってますが、はじめに荒い線を引いてその線を整えて制作していくパターンです。
特徴
- 一般的なイラスト制作フローと似た感覚で進行しやすく、色数の少ないドット絵に向いている。
- 主線ありドット絵は線から始めたほうが効率良い場合もある。
悪い点
- 線や形状を追ってしまいがちで、バランスをとるのが難しい
- 小さいサイズのものだと1ピクセルごとの情報量が凝縮されるので、線画で表現できない箇所の処理に困る。結果として逆に時間がかかる場合がある。
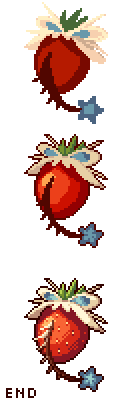
2.面から打つ

早い段階でベース部分を作ってそこから細部調整していくパターンです。
特徴
- 打つ感覚は厚塗りに近い
- ざっくりしたシルエットを早い段階で掴みやすい(ドット絵アニメーションの中割れなどはこれでやったほうが圧倒的に速い)
- 線画を起こす工程が省ける
悪い点
- 何らかの規則性をつけて打つ場合に見落としが多くなる
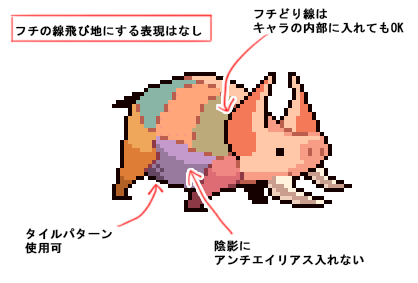
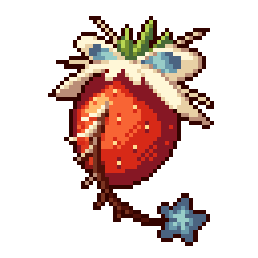
ドット絵が完成

こちらが完成作品です。
本体の凹凸や尻尾の若干のトゲは少々デフォルメしました。粒周りの陰影は十字に入れるとうるさくなるので形状に沿って縦方向にのみ入れています。
ドット絵を描く3つのコツ
1.ドット絵らしさはドット粒の残し方にあり
ドット絵は「ドット絵であること」がひとつの売りでもあるので、当たり前ですがドットの粒を見せる方がドット絵らしくなります。色数を増やしすぎないように、ジャギは適度に残す部分を作ってドット絵らしさを楽しみましょう。
2.明暗ははっきりと付ける
基本的にドット絵は小さいものなのでシルエットと明度差でパーツがしっかり分かるように制作しましょう。
3.表現しきれない部分は思い切ってデフォルメする

きのこの星型の模様や猫の肉球など、図形を小さいドットで正確に表現すると苦しくなることも多いですが、無理にアンチエイリアスなど多用して表現せずにデフォルメすることも大事です。
ドット絵はレトロ楽しい!
以前はゲームの仕様上、色数の制限があってドット表現が余儀なくされていましたが、今や画面にきれいなグラデーションが表示できる時代。ドット絵は一周回って「レトロでオシャレな画法」となっているようです。
一度制作してみると病みつきなイラストレーターさんも多くいるので、ハマりすぎ注意です!