明度を使いこなそう! イラストの主役が引き立つ4つのテクニック
2017.11.14
カラーイラストを描いていると
といったことありませんか?
これらの問題を「明度・彩度・色相」をコントロールして解決する方法をご紹介します。

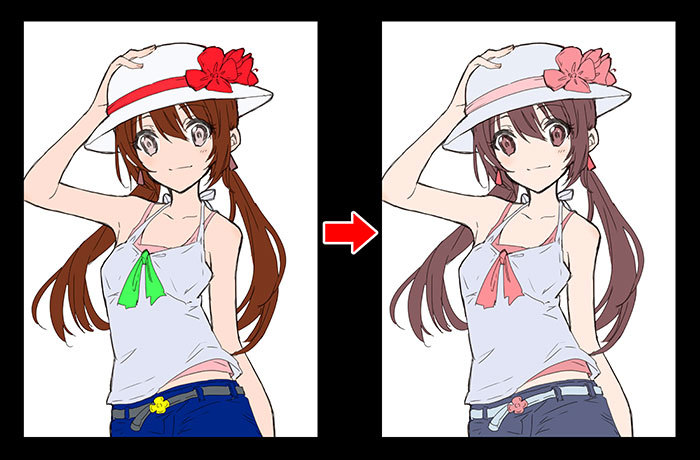
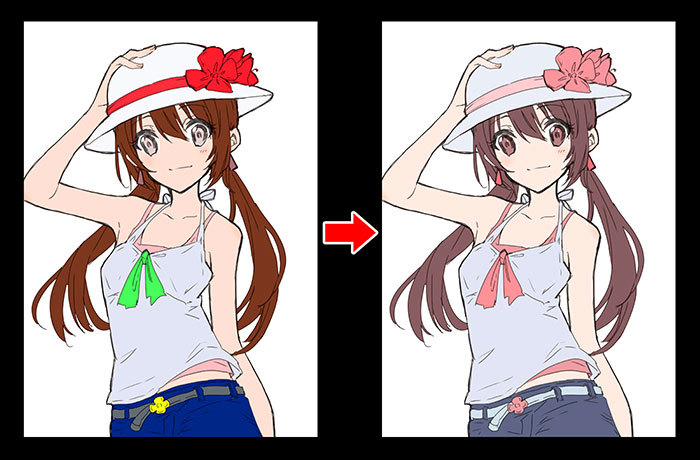
作例をご覧ください。左側は、服の飾りが目立って、視線が落ち着かずチグハグな印象です。
これは明度・彩度・色相の関係性を無視して配色してしまったために起きています。では、3つの要素の仕組みを理解して、バランスの良い配色を目指してみましょう。
▼目次
明度・彩度・色相は「色の三属性」と呼ばれ、明度は明るさの度合い、彩度は鮮やかさ、色相は色味を示しています。
これら色の三属性の特徴を活用することで、主役を目立たせたり、キャラクターのイメージをコントロールできます。
見せたいものをハッキリとみせることで、見せ場分かりやすくなり、作品のクオリティがアップします。
この「見せ場を分かりやすくする」テクニックのひとつに、色の三属性を活用する方法があります。では、各属性の特徴を交えつつ、見え方について追ってみましょう。

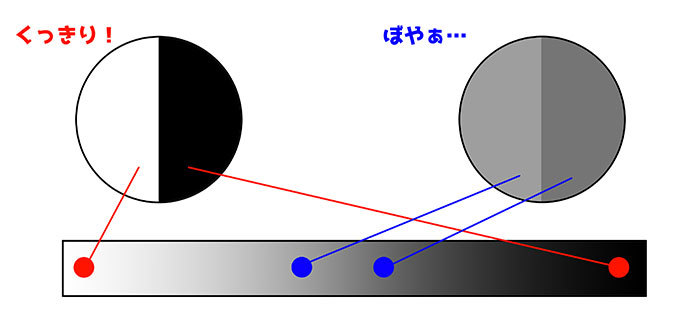
明度は白~黒のグラデーションの範囲で表現します。その中の色を組み合わせることで見え方の印象を操作できます。
黒と白の組み合わせはコントラストが強く、くっきりしているように感じますね。対して、淡いグレー同士の組み合わせはぼやけて見えるのではないでしょうか。
▽明度の詳しい活用方法

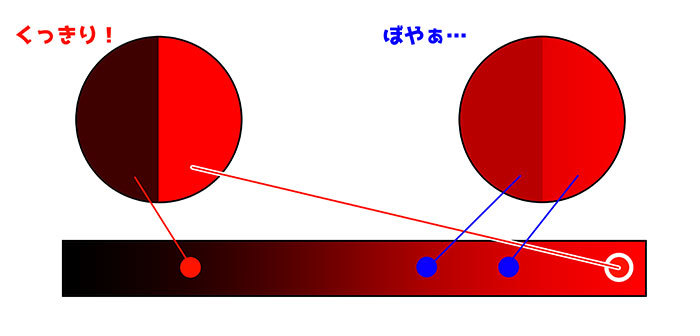
彩度も明度と同様です。彩度の高い赤と、くすんだ赤との組み合わせはコントラストが強く、くっきりしています。対して、彩度が近い色同士だと境目がぼやけて見えます。

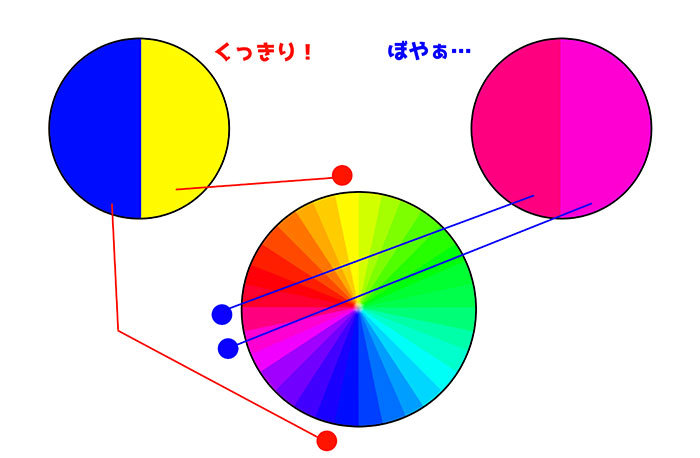
色相も同じです。色相環における距離が離れている色との組み合わせほど、コントラストが強く、近いほど弱くぼやけて見えます。
人間はコントラストが強いものにより目がいきます。これを活用して視線の流れを妨げない配色を作っていきましょう。

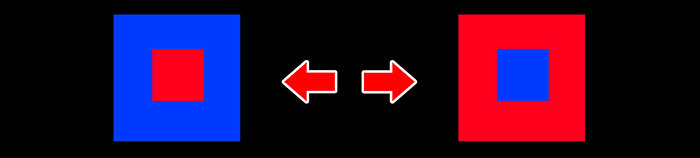
また、赤系色と青系色とでは、赤系色の方が手前に見え、目立ちやすいという効果があります。この効果も、主役を目立たせるときに役に立ちます。

明度・彩度・色相を活用すると「キャラクターイメージを操作する」ことができます。
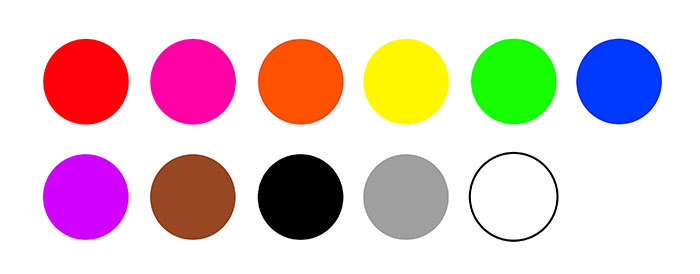
例えば、各色によって得られるイメージは異なります。
イメージは「赤⇒血の色⇒ケガ⇒危険」といったように、習慣や実体験に基づいて植え付けられます。「あのキャラといえば、青!」のようにそれを知る者にだけ伝わるイメージもあるので、利用しましょう。
一般的なイメージは、
赤|情熱・熱い・強い・興奮・怒り・危険
ピンク|可愛い・優しい・温和・甘い・やわらかい
オレンジ|活発・暖かい・賑やか
黄|光・軽快・明るい・エネルギッシュ
緑|自然・安全・リラックス・新鮮
青|清潔・静寂・冷たい・さわやか
紫|高貴・神秘・幻想的
茶|安定・素朴・落ち着き
黒|厳粛・気品・重厚感・暗い
灰|中立・洗練さ・大人っぽさ
白|純粋・完璧・無垢・清楚
などです。

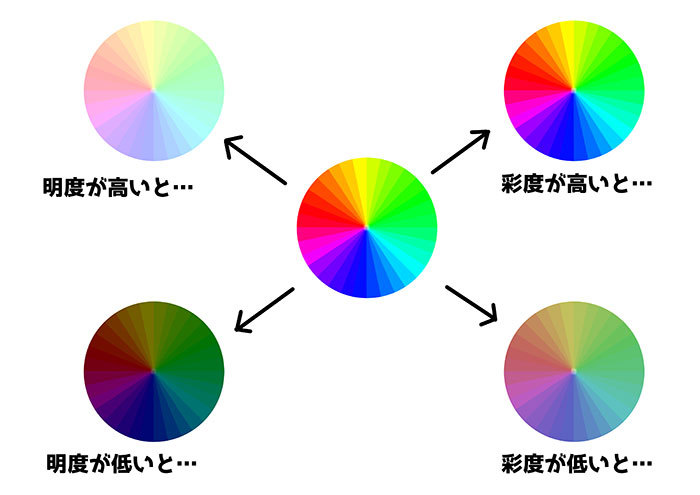
これに明度・彩度が加わると、さらにイメージの幅が広がります。
明度が高い|淡い・儚い・やわらかい
明度が低い|暗い・重い・渋い
彩度が高い|鮮やか・快活・にぎやか
彩度が低い|渋い・暗い・にごり

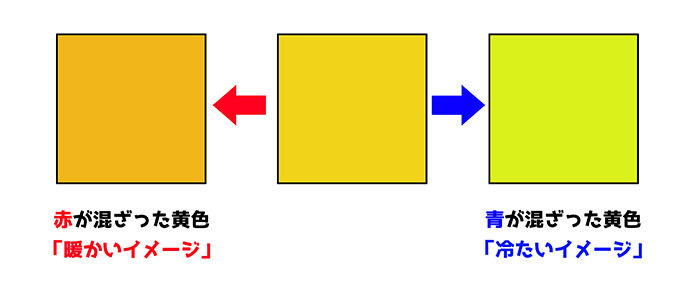
また、同じ色――たとえば黄色でも、赤みが強いと赤のイメージを引きずった黄色になり、逆に青みが強いと青のイメージを引きずった黄色になります。
配色するときは、与えたいイメージに合わせて色を選んでみましょう。
明度・彩度・色相の活用方法がわかったので、配色に活かしてみましょう。

最初に、目立たせる順番を決めましょう。
どこもかしこも主役ばかりでは、見る人は目移りしてしまいます。一番目立たせたい場所、次に目立たせたい場所、その次――と視線をスムーズに誘導できるように主役を配置しましょう。
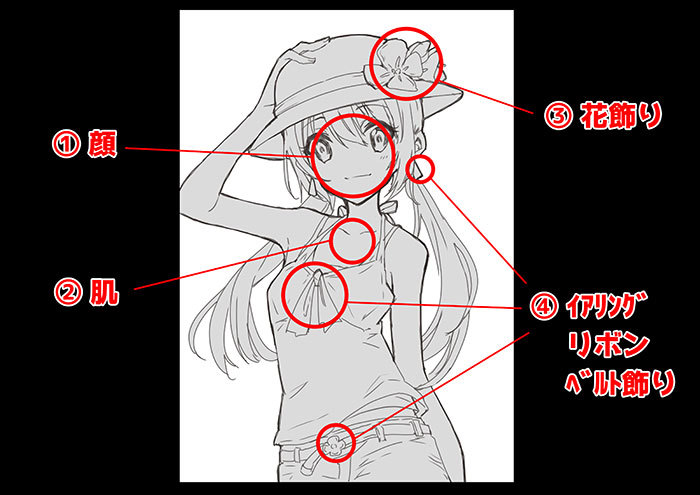
作例では、顔を一番の主役にしていますが、作者が何を見せたいかによって主役は違ってきます。

あらためて、講座冒頭の作例(左)をご覧ください。
帽子の飾りも、服のリボンも、ベルトの留め具も同じような目立たせ方をしているため、注目点がわからずチグハグな印象を与えてしまっていたのです。
次に、色の配分を決めましょう。前述のとおり、色はそれぞれイメージを内包しているため、多くの色を使いすぎるとゴチャゴチャした印象になってしまいます。

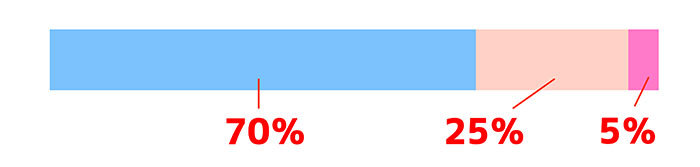
色の配分は「70%:25%:5%」が美しく見える比率と言われています。この比率ならば、印象の違う色が画面に配置されても、乱雑な印象になりません。

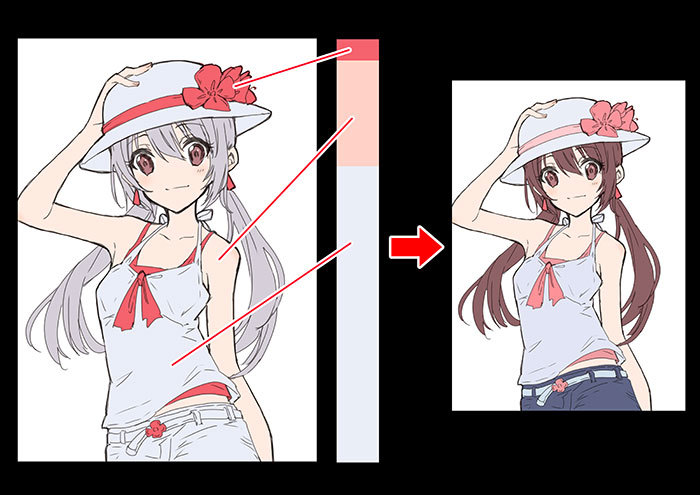
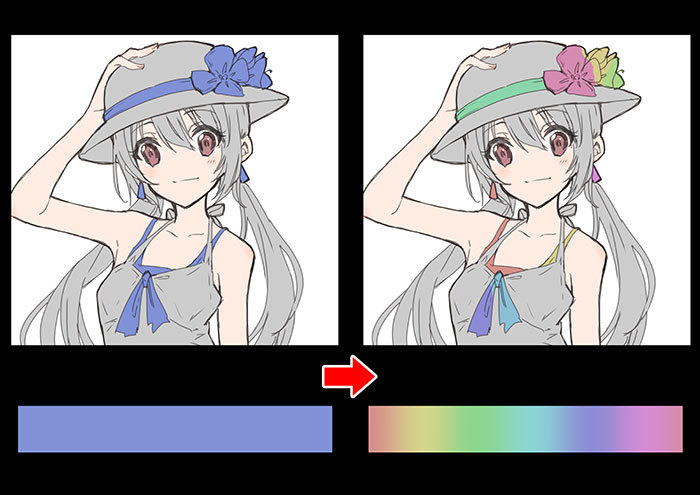
ところが、この比率に単純に従うと3色で構成された絵しか描けません。「もっとカラフルな絵にしたい」「複雑な色味にしたい」といった場合もあるでしょう。そんなときは、明度・彩度・色相の活用方法を部分的に利用します。

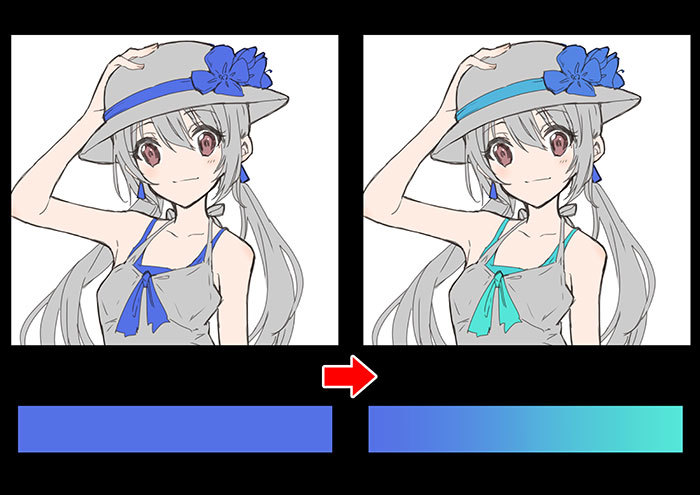
色相環で近い色同士はコントラストが弱く、目立ちません。この効果を利用すれば、使用色の幅を広げつつも、配分を壊さずに済みます。

明度・彩度も同様です。濃さが近い色同士はコントラストが弱く、目立ちません。カラフルな色を使いたい場合も、もとになった色に近い明度・彩度にすることで、悪目立ちすることを防ぎます。
このように、色のイメージだけでなく、「どこを目立たせたいか」から色を選ぶことで、より魅力的な配色に仕上がります。試してみてください。
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100