【Illustrator】パスで自在に絵を描くには?イラレで覚えておきたい3つのポイント
2015.04.28
今回はIllustratorを使ったイラスト描き方講座です。
みなさんはお絵描きをするときにCLIP STUDIO PAINTやPhotoshop、SAIなどを使って描くことが多いのではないでしょうか。Illustratorはこれらソフトと異なり、パスを使った方法でイラストを制作します。
Illustratorについてや、パスの使い方はこちらの記事をご覧ください。
今回の内容はIllustratorでイラストを描く上で基本的な「トレース」をメイキング形式でお届けします。
▼目次
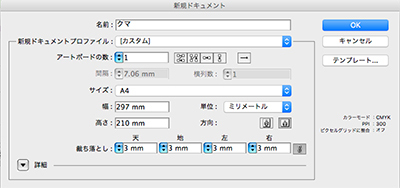
[ファイル]→[新規]で新規ドキュメントを作成して作業をはじめます。

Illustratorで描かれたデータ(ベクターデータ)は、サイズを縮小してもデータが劣化しません。その為、ドキュメントのサイズが適当でも問題ありません。
アートボードを作ったら、レイヤーパネルからレイヤーを増やします。
一番下のレイヤーは、今回のイラストであまり使わないような色をベースに引きます。白色を使ってオブジェクトなどを描く際に見やすくするためです。

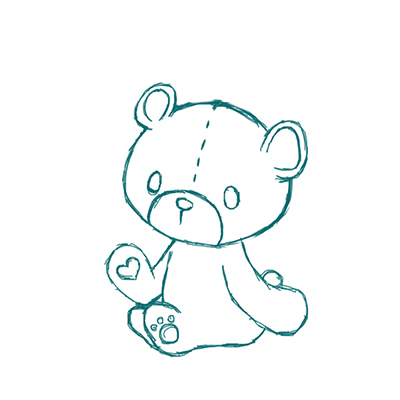
トレース元となる下絵を用意します。
慣れると下絵なしでも描けるようになりますが、パス操作が苦手な方はまず、下絵を用意してから描きましょう。

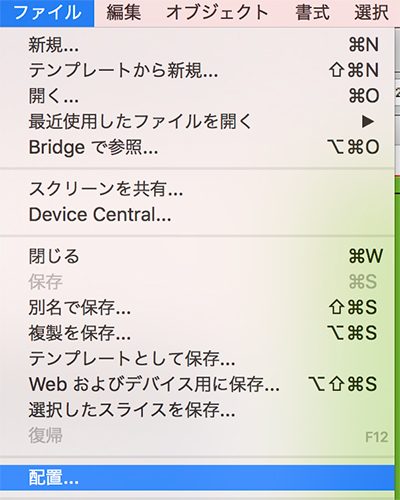
[ファイル]→[配置]で下絵を配置します。
今回は埋め込みを使用しておりますが、リンクにする方法もあります。
▼埋め込みとリンクの違いはこちらをご覧ください
https://helpx.adobe.com/jp/illustrator/kb/223807.html
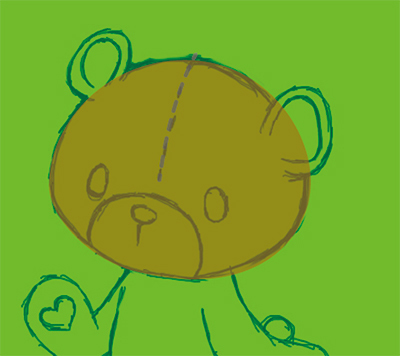
ベースレイヤーと下絵レイヤーを動かさないようにするため、ロックしてから作業レイヤーに描いていきます。
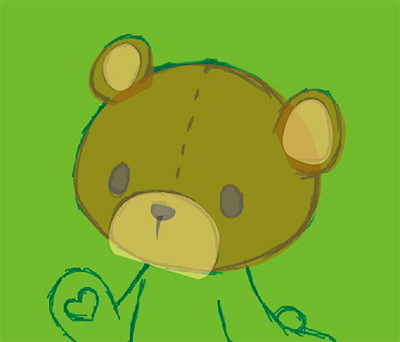
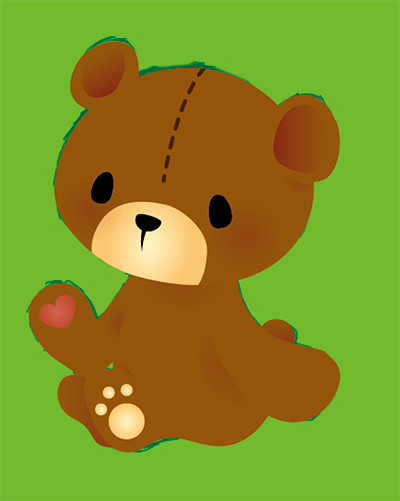
透明度を下げた状態で楕円形ツールやペンツールを使い、クマの輪郭に合わせてトレースしていきます。

顔と耳などを一気にトレースするのではなく、顔は顔、耳は耳といった具合で、パーツ単位で分けるとトレースしやすいです。また、パーツ単位で変更したいときに修正しやすくもあります。

輪郭をトレースしたら、口の周りなどの内側をトレースします。輪郭の外側はマスクで隠すので、適当にはみ出させています。

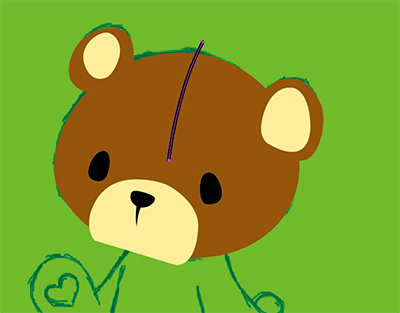
描けたら透明度を100%にし、ぬいぐるみのデザインである縫い目の線を表現していきます。

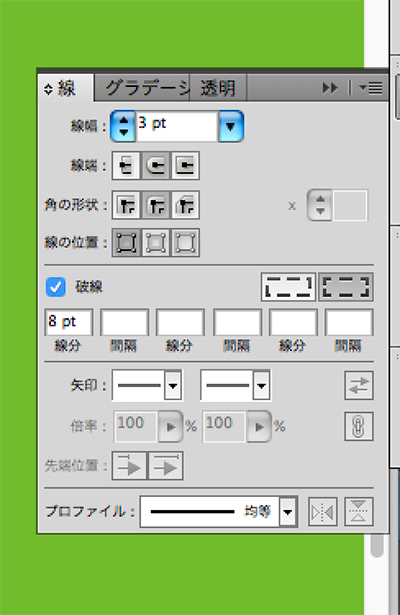
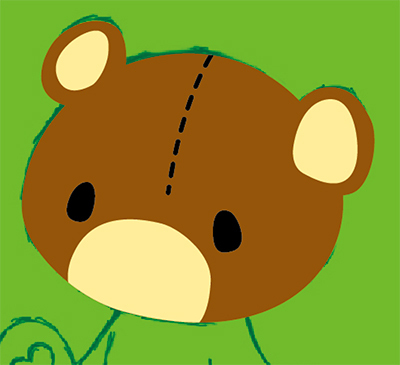
塗り目の線は、Illustratorの機能である「破線」を使って表現しました。


輪郭をコピーして同じ位置にペーストして、[オブジェクト]→[クリッピングマスク]→[作成]でマスクします。

コピーした輪郭を背面へ移動し、顔が出てくるようにします。さらに、グラデーションツールで立体感を出しました。

同じ要領で体を描きます。

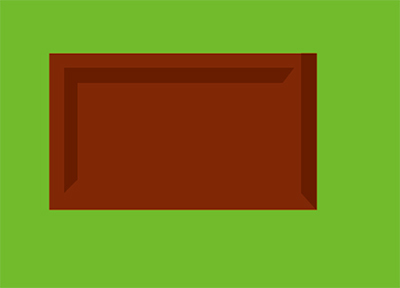
長方形ツールを使い、チョコレートを描きます。影の部分だけダイレクト選択ツールで端を尖らせました。

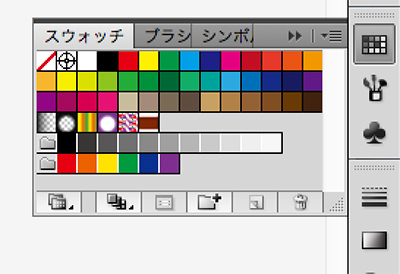
描いたチョコレートをスウォッチにドラッグしてパターンに登録します。


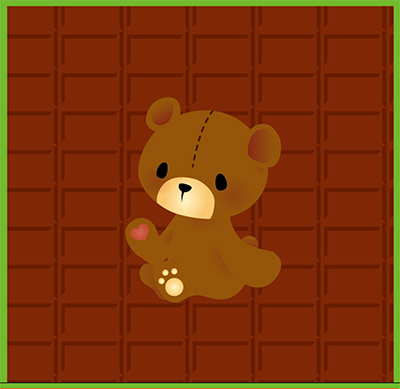
長方形ツールを使い、四角形を描き、選択ツールもしくはダイレクト選択ツールで選択した状態でスウォッチのチョコレートをクリックするとパターンとして適用されます。

最後に、飾りとしてレースを描きます。
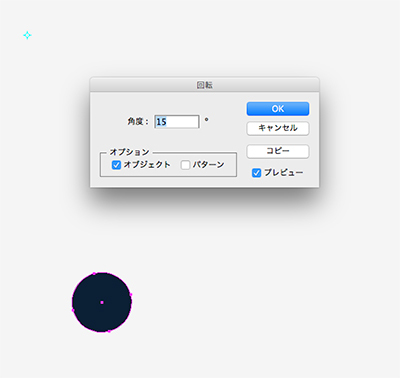
まずは楕円形ツールで「shift」を推しながら正円を描きます。そして、回転ツールを選択し「option」(Mac)、「alt」(Win)を円の上の方で押します。すると、回転の基準位置を決められるため、そこから15度で回転させます。

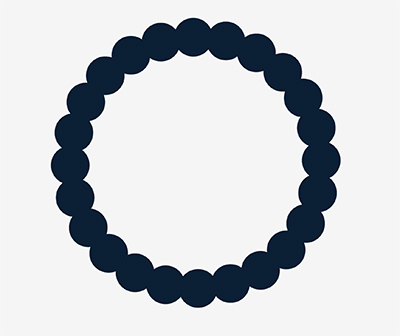
「command」 + 「D」(Mac)、「Ctrl」+「D」(Win)で繰り返すと上図のようになります。

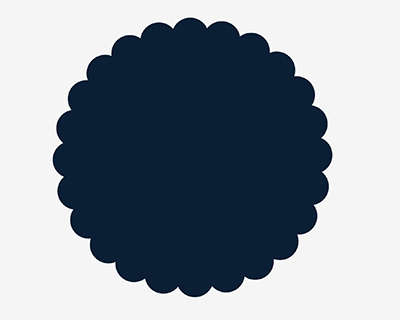
中央の余白の中に楕円形ツールで円を配置します。

クマの下にもってきたら完成です。
Illustratorでイラストを描くのも、パスさえ慣れてしまえばとっても簡単です。
また楕円形ツールを回転させ、レースを描くなどツールの使い方次第で、フリーハンドで描くよりも綺麗な図形が描けます。
ぜひみなさんも挑戦してみてください。
イラストレーター兼デザイナーとして勤務。フリーランスでもイラストやデザインの仕事を請け負う。日々精進中。