作例と共に解説!定番構図① ~構図の基本と三分割法~
2019.02.28
定番構図を作例と共にわかりやすく解説するシリーズ、第二弾。今回は「三角構図」「円構図」の二種類についてご説明します。
前回の「構図」の基本と、定番の「三分割法」もぜひ復習してみて下さい。
▼目次
三角構図
① 下が水平な三角形
② いろいろな角度の三角形
③ いろいろな面積の三角形
円構図
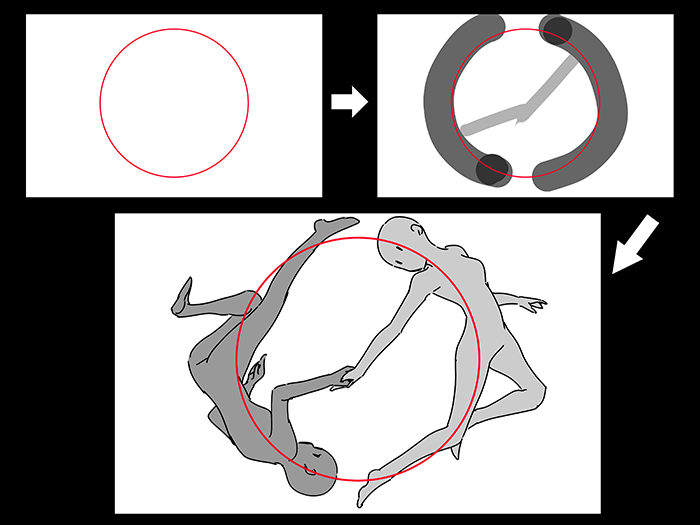
① 円をかたどる
② 多角形をかたどる
③ 四角をかたどる
三角構図とは、モチーフを三角形に配置することでバランスを取る方法です。こちらも「三角形で画面を区切る構図」と捉えて応用バリエーションを含めてご紹介します。
ここでご紹介するのは以下の3つの構図です。

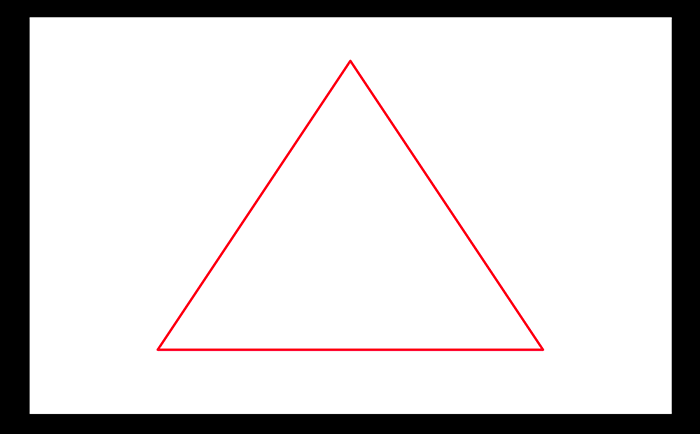
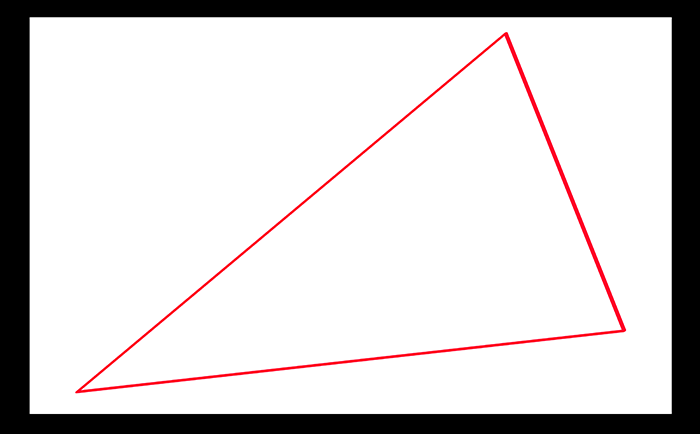
「下が水平な三角形」を構図に用いると、上が小さく、下が大きいシルエットになるため、重力を感じやすくとても安定感のある絵になります。
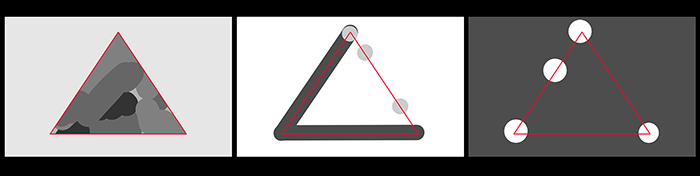
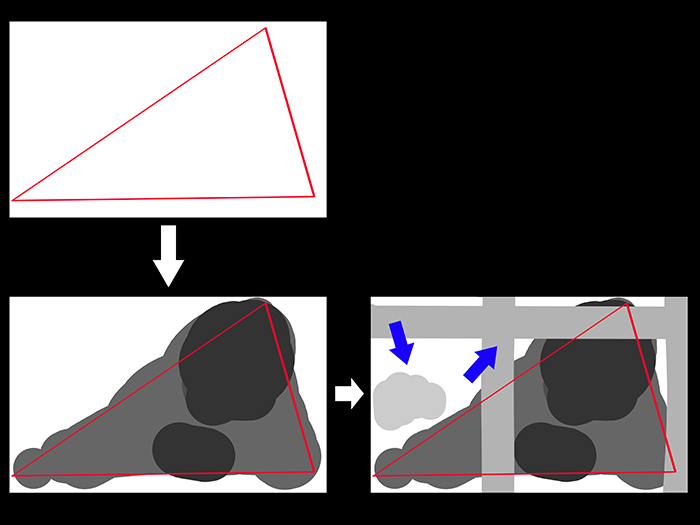
この基準線に合わせて、「面・線・点」を配置してみましょう。三角形を象るのは何もしっかりしたモチーフである必要はありません。例えば同じ明度のハイライトの位置や、同じ濃度の影などでも三角形は作れます。

こちらも三分割法と同様に組み合わせ方法は無数にあります。色々な組み合わせを試してみましょう。

※三角形という図形は、円や四角よりも動きのある形状をしています。そのため、見る人の視線もアクティブに動いてくれる利点があります。画面に複数の三角形を配置して、視線を画面の隅々まで動かしてもらいましょう!

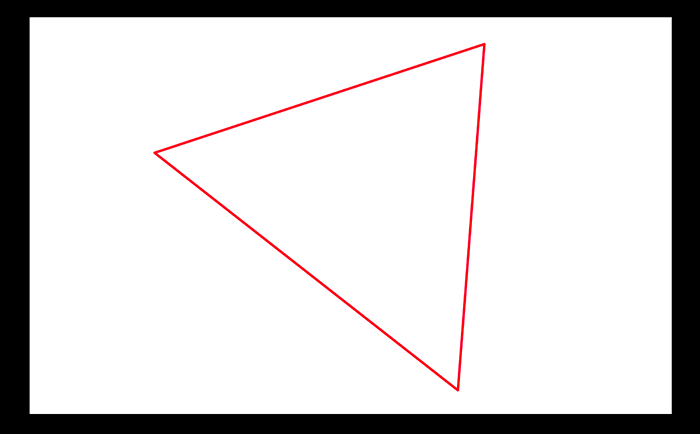
「いろいろな角度の三角形」を構図に用いると、下が水平な三角形にあった安定感がなくなり、躍動感が生まれます。どれほど躍動感を与えたいかで角度を選びましょう。

正三角形が崩れるほどダイナミックさを表現できます。「いろいろな面積の三角形」も構図に用いてみましょう。
※三角形の頂点の位置に迷った時は、三分割法を。三角形の角度に迷った時は、前回紹介した30度・60度の美しさを利用してみましょう。
基本的に手順は前回と同じですが、応用が含まれるので三角形構図の作例もご紹介します。

1. ここまでは、上記の作例と同じです。基準線を選び➡基準線を象り➡画面全体に視線が行くように補助モチーフを追加します。

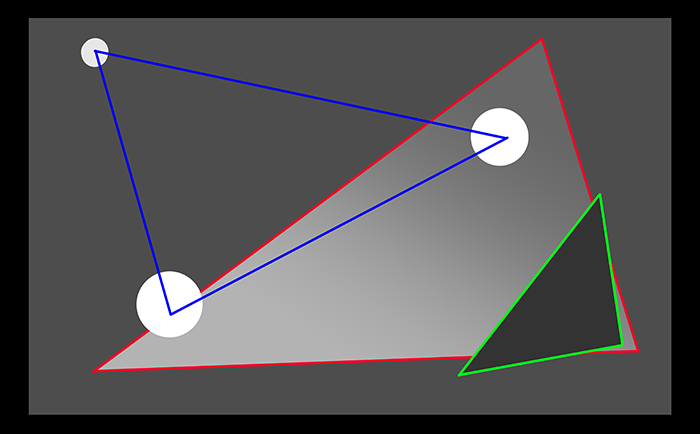
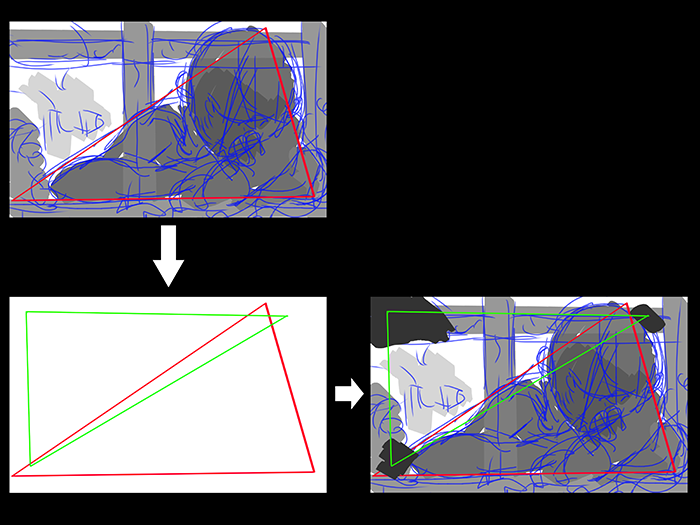
2. シルエットラフを基にラフを作成します。ここで、画面の比重が右側に寄りすぎていることに気づきました。
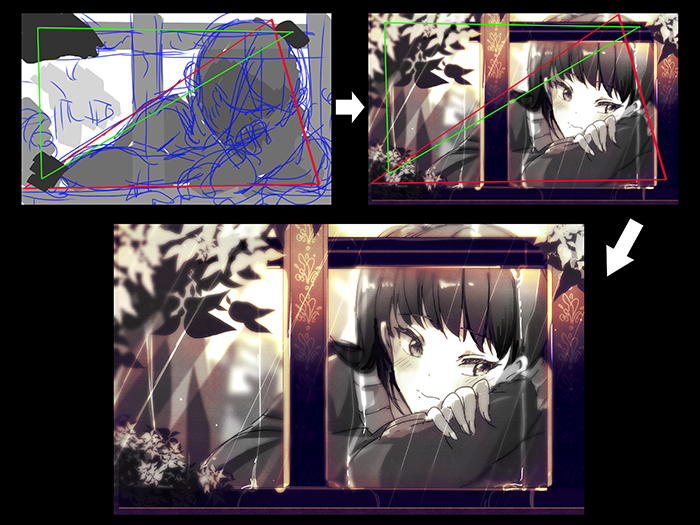
3. そこで、さらに三角構図(緑ライン)を追加して、画面のバランスを取ります。今回は同じ濃度の点によって三角形を象りました。

4. あとは上記の作例と同じです。
円構図とは、モチーフを円状に配置することでまとまりを作る方法ですが、実はほぼ用途は三角構図と同じです。明らかに違う役割を持つのは、上記の「下が水平な三角形」のみです。
ここでご紹介するのは以下の3つの構図です。

「円でかたどる」も三角形と効果はほぼ同じです。ただし、三角形が持つ鋭い躍動感がなく、安定したまとまり感を演出できます。


三角形も円も同じと書いたように、もちろん多角形も利用可能です。要は、躍動感とまとまり感のどちらを選ぶか次第です。

四角形は四方が垂直・水平でできているので、もっとも安定感のある構図を作ることができます。ただし、安定感を通り越して計算された印象も強くなります。
また、ここで注意しなければならないのが、画面の枠も四角形でできているという点です。画面の枠と同じ形状が画面の中にあると、画面が綺麗に切り取られすぎるので、もう一つ額縁があるように感じてしまいます。
画面の枠が四角形じゃない場合や、わざと切り取られた印象を与えたい場合以外は避けた方が無難です。
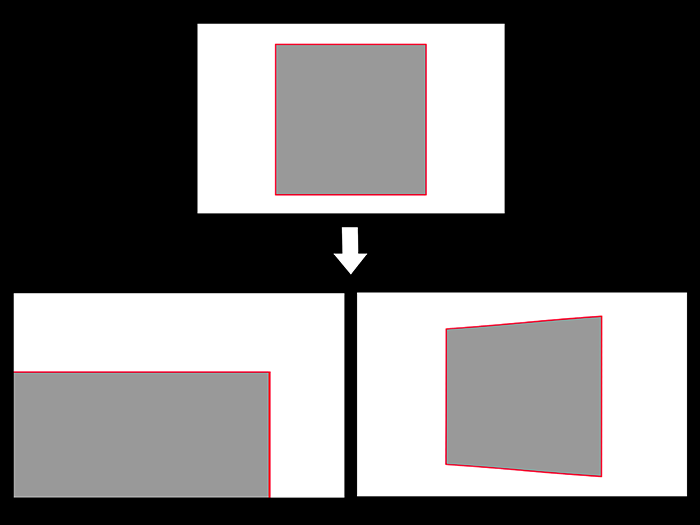
自然な印象で四角形構図を使いたい場合は、以下の方法で額縁っぽさを解消しましょう。

1. いずれかの辺の角度を変える
こうすることで、「この四角形はあくまで画面内のモチーフ」であるという印象が強調できます。
2. 四角形の一部を画面から見切らせる
画面の枠を含めると四方が完成していますが、「画面の枠とはまったく別の四方が配置されている」状態とは違うので、額縁っぽさは薄くなります。
次回は「フィボナッチ構図」「ジグザグ構図」について解説します。
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100