作品に必要とされる統一感……でもあまりにまとまりが良すぎると、印象に残らないイラストになってしまいますよね。
今回はカラー設計にも最後の仕上げにも役に立つ、便利なアクセント効果のテクニックをご紹介します。
▼目次
アクセントとは?
STEP1. アクセントで印象に残るイラストを作ろう
① 刺激が生まれる
② 周囲との差を強調できる
STEP2. コントラスト用のラフを作ろう
STEP3. アクセント効果を実践しよう
タイプ1 暗いイラストの場合
タイプ2 明るいイラストの場合 (1)
タイプ3 明るいイラストの場合 (2)
タイプ4 カラフルなイラストの場合 (1)
タイプ5 カラフルなイラストの場合 (2)
タイプ6 彩度の低いイラストの場合
タイプ7 質感に違いがある場合
タイプ8 全体にギャップを作る場合
アクセントとは?

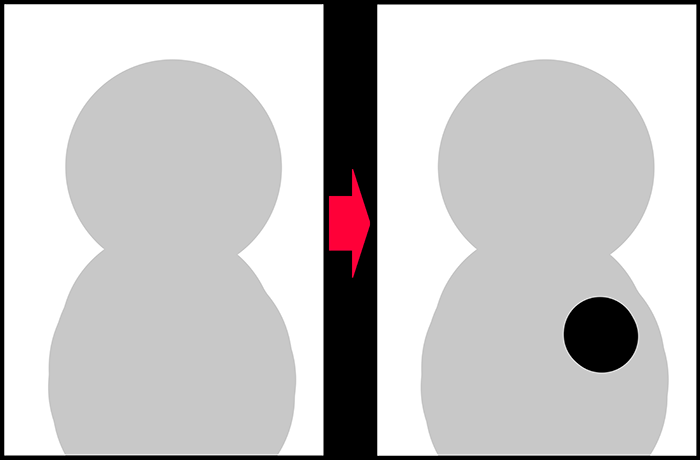
まず、左の画像を見てください。白い背景に薄い灰色でシルエットが描かれているので、画面全体にまとまりを感じられるのではないでしょうか。
次に右の画像をご覧ください。黒い丸が追加されたことで、先ほどまでの統一感が薄まりました。
この黒い丸のような"全体の流れを壊す要素"を、ここではわかりやすく「アクセント」と呼び、説明していきます。
STEP1. アクセント効果で印象に残るイラストを作ろう
アクセントには絵の統一感を壊す面もありますが、うまく利用すれば下記のように優れた効果を得られます。まずはその利点を把握しておきましょう。
① 刺激が生まれる

作品づくりには統一感が求められます。しかし、あまりにまとまりが良すぎると、流し見されて印象に残らない危険性もはらんでいます。
先ほどの画像を思い出してください。右と左の画像が並んでいたら、黒丸のある方が目を引くのではないでしょうか。アクセントには絵に刺激を追加して、注目してもらう効果があります。
② 周囲との差を強調できる

白い色を白だと認識するためには、比較対象に白以外の色が必要になります。上のイラストのように、アクセントには周囲と比較したときの差を強調し、より目立たせる効果もあります。
STEP2.コントラスト用のラフを作ろう
アクセントの効果を理解したら、さっそく絵に取り入れてみましょう。

アクセントは仕上げの際に描き加えてもいいですが、あらかじめ構図の段階で設計しておくと迷わずに描き進められます。このとき、便利なのがコントラスト用のラフです。
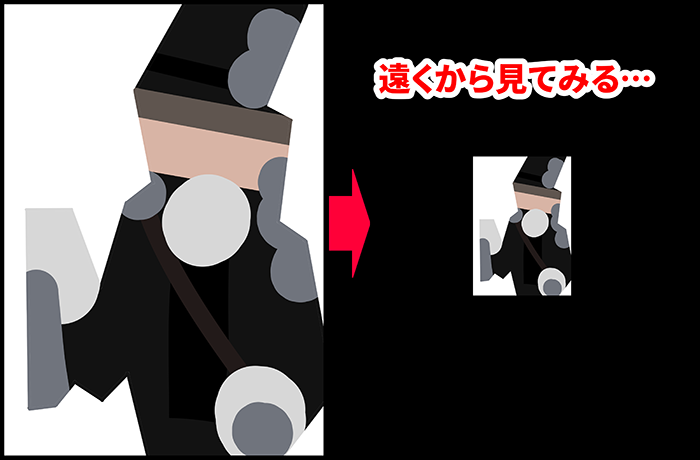
コントラスト用のラフとは、今から描く絵の明度・彩度・色相を試しに画面に置いてみたラフです。この作業段階を踏むことで、統一感はあるか、アクセントが入っているかなどをチェックできます。

「統一感があるか」「アクセントがあるか」は、キャンバスの表示を縮小するとわかりやすいのでオススメです。つまり遠目では確認できないような細かい明度・彩度・色相の差は、コントラスト用ラフでは計算に入れません。
STEP3.アクセント効果を実践しよう
それでは、利用頻度の高いアクセントのテクニック8つをご紹介します。コントラスト用ラフと共に解説しているので、自分の絵に利用できそうな効果を選んで実践してみてください。
タイプ1. 暗いイラストの場合

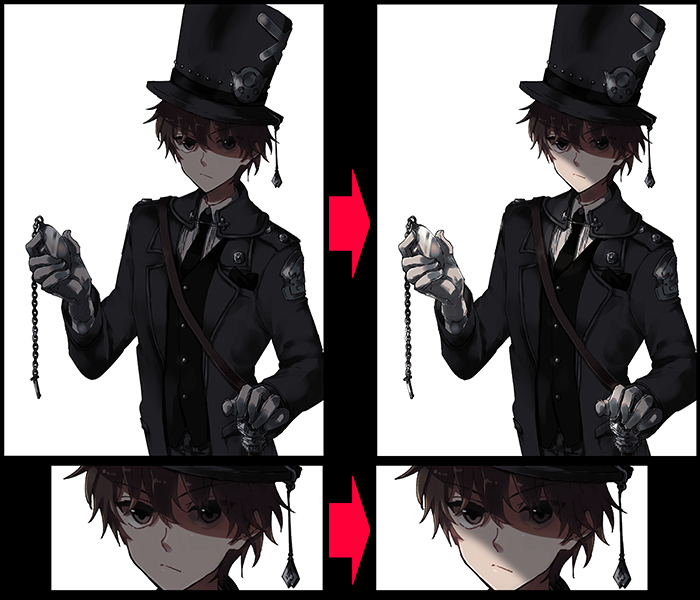
右が統一感を求めた絵で、左がアクセントを追加した絵です。
例えば、全体的に明度が低く、暗い絵を作りたいとします。その場合、まず右の画像のように全体を暗くし、統一感に問題がないかチェックします。
次に、注目ポイント、もしくはここだけなら明るくても作品テーマが崩れない部分などを探して、明度が高いアクセントのポイントを作ります。

こちらが、先ほどのコントラスト用ラフを完成させたイラストです。
左の画像だと、白いキャンバスと黒い人物との間にギャップが生まれてしまい、シルエットにしか目が行きません。顔をほんの少し明るくするだけでも、目を引く範囲が広がったのではないでしょうか。
タイプ2. 明るいイラストの場合(1)

全体的に明るいイラストの場合も同じです。視線を留めてもらうための暗い部分をどこかに作りましょう。

暗い部分は服の色や濃い影など、なんでも構いません。
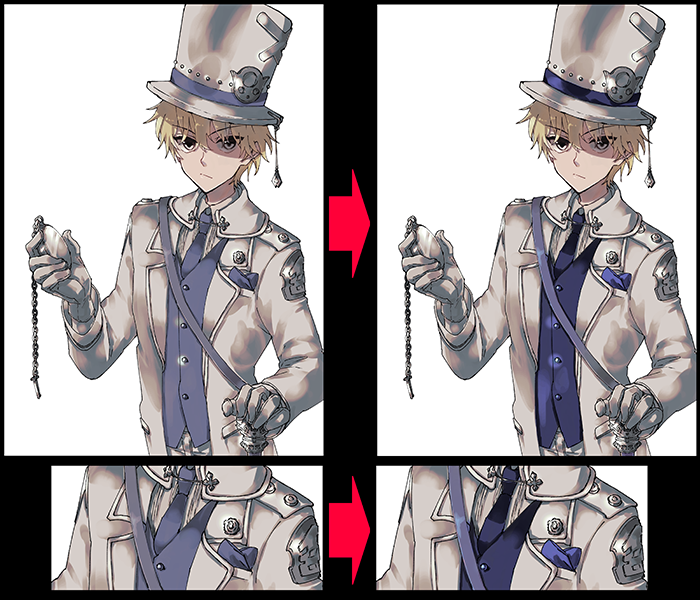
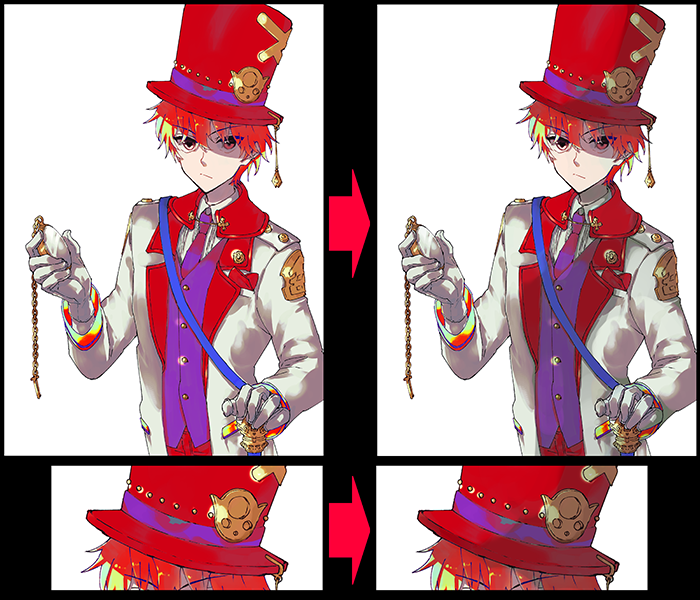
タイプ3. 明るいイラストの場合(2)

明るいイラストに、あえて明るいアクセントを追加するという方法もあります。画像のように全体に影を入れ暗くして、一部を明るく残すことで白さを強調します。

どうでしょうか? 同じ白い服なのに、右の画像の方が白が際立って見えませんか? これは上記で紹介した比較による強調効果を利用しています。
タイプ4. カラフルなイラストの場合(1)

次にカラフル、または複数色を使うイラストの場合です。流し見されてしまいそうな暗いイラスト・明るいイラストとは違って、カラフルなイラストは気が散ってしまい、どこにも注目されない危険性があります。
そこで、アクセントを使って注目するポイントを指定します。一部だけ残し、全体の彩度を下げてみましょう。

全体的な色合いは維持したまま、少し落ち着いた印象にできました。カラフルな作品づくりをしたいときでも、すべてを派手派手しくする必要はありません。むしろ、一部が鮮やかな方が比較効果で際立ちます。
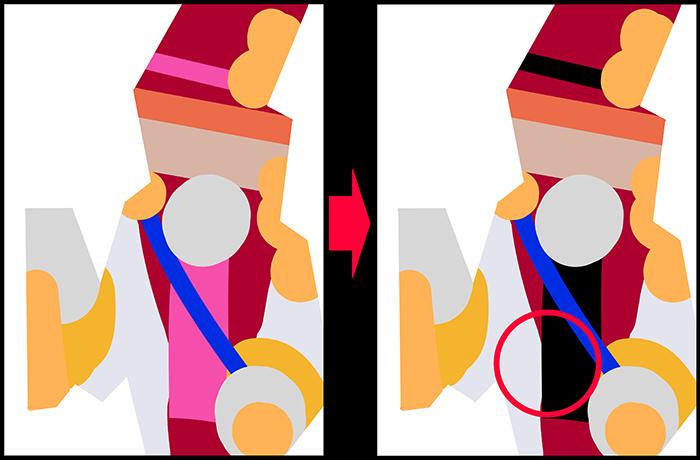
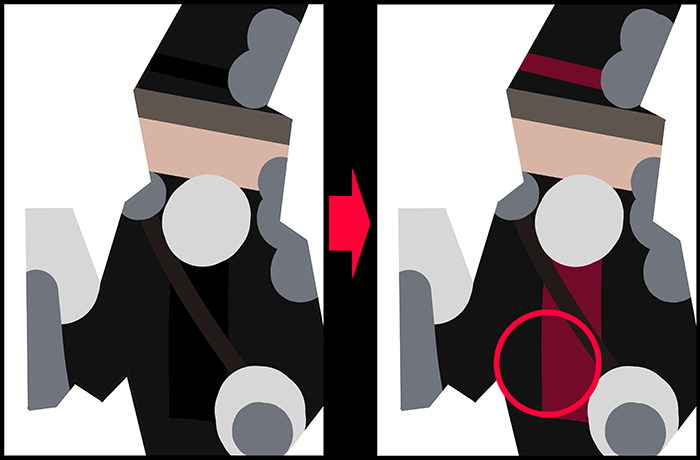
タイプ5. カラフルなイラストの場合(2)

どうしても全体の彩度を保ちたい場合には、逆に一部だけトーンの暗い箇所を作る方法もあります。

この方法でも彩度は保ったまま目移りを軽減することができ、比較効果で鮮やかさが際立ちます。
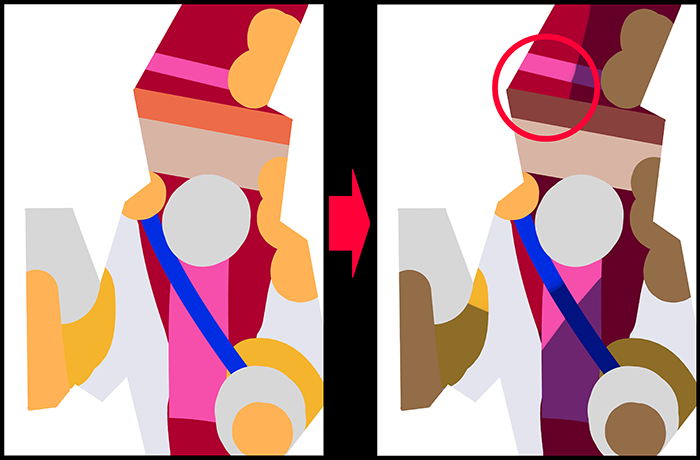
タイプ6. 彩度の低いイラストの場合

彩度の低いモノトーンイラストでは、一部にビビッドな色を入れてアクセントを作ります。

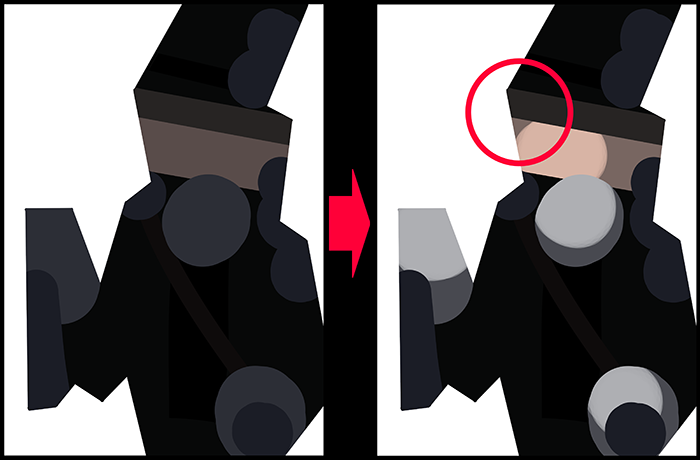
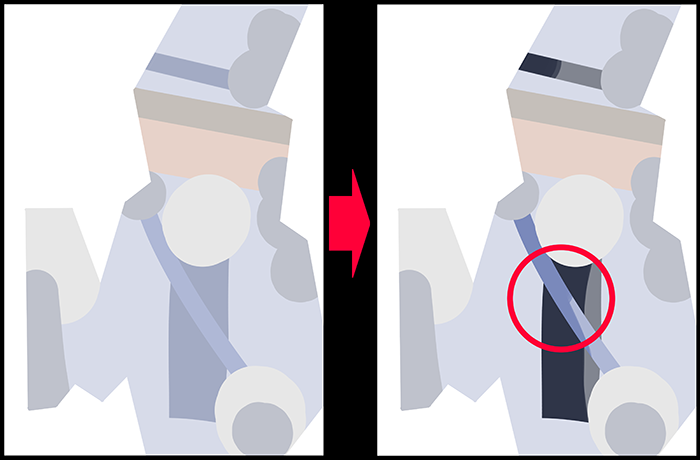
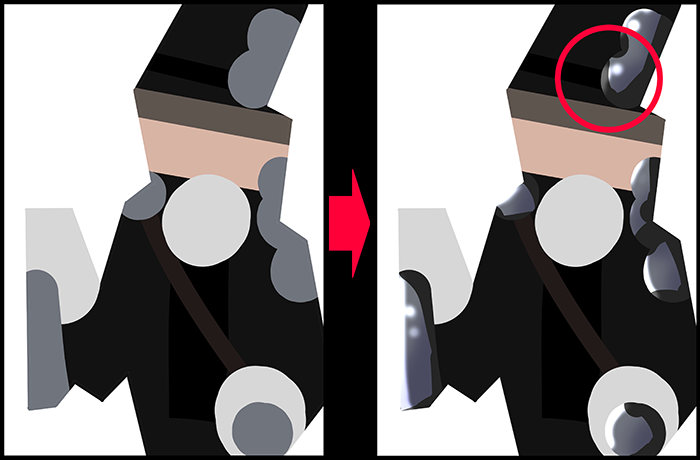
タイプ7. 質感に違いがある場合

画面内に素材の違うものがある場合は、質感の差でアクセントを取り入れることが可能です。

上の画像のように金属部分の質感をしっかり描き込むと、布や皮といった他の素材との違いが明瞭になり、アクセントが効果的に感じられます。
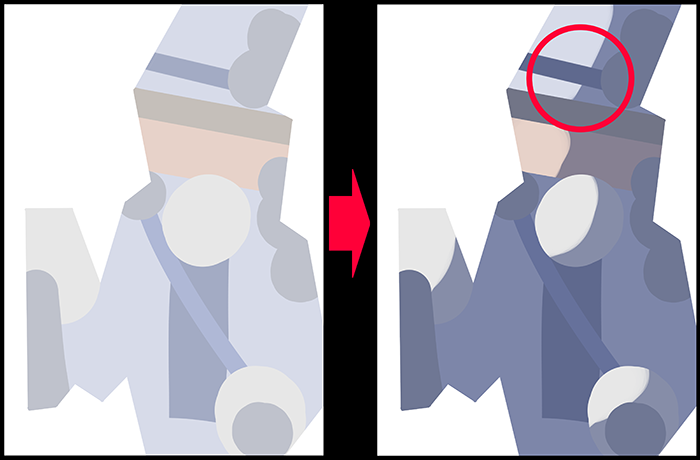
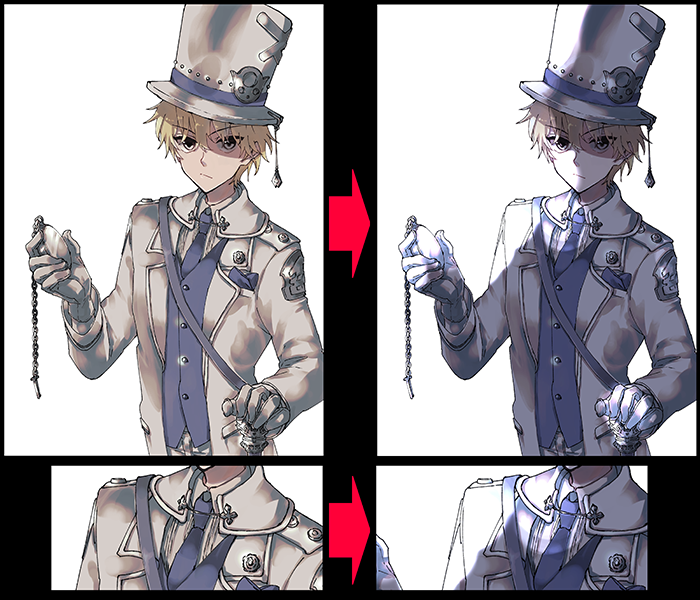
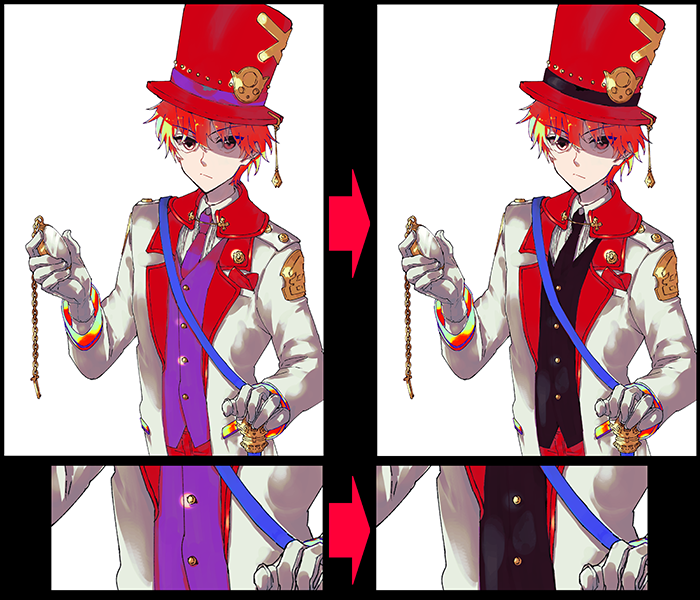
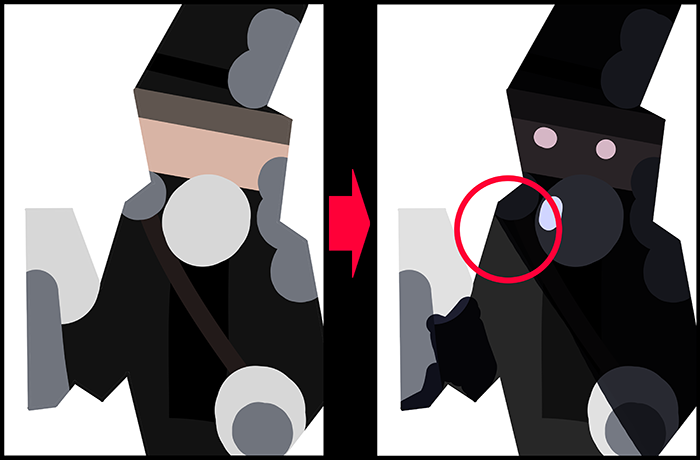
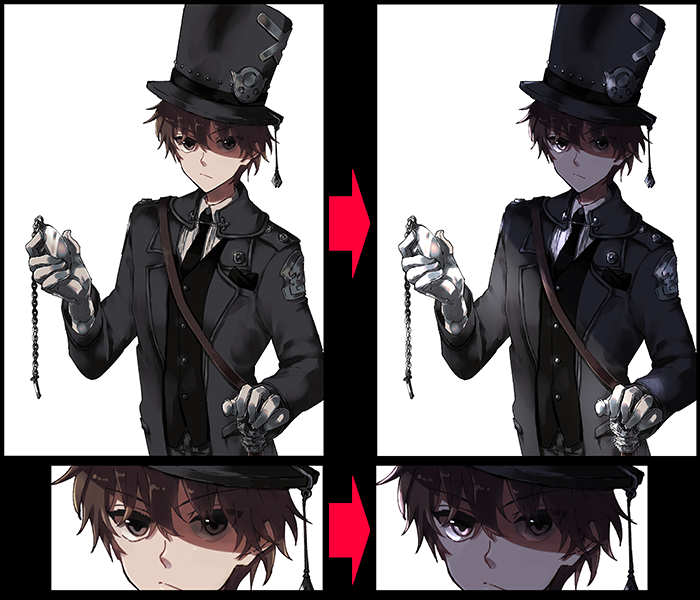
タイプ8. 全体にギャップを作る場合

ここまではピンポイントのアクセントを紹介してきましたが、モチーフ全体を二分するような大胆なギャップも効果的です。
下の画像では下半分に光を、上半分に影をかけることで、人物に大きな明度の差を作っています。

このとき注意する点は、大きなコントラストを作ると上下が分断された印象になってしまうことです。そのため、暗い部分・明るい部分にそれぞれ小さなアクセントを追加して置きましょう。
たとえば、「暗い中で目だけに光が当たっている」「明るい中で腕の影だけは濃い」など。
ギャップ要素は注目点を作ったり、比較効果を誇張したりできますが、あまり数が多すぎると統一感が壊れてしまいます。コントラスト用ラフの段階で、統一感とアクセントのバランスを何度も確認し、最適なバランスを見つけていきましょう。
著・画 ゼロモモ
pixiv|https://www.pixiv.net/member.php?id=5764826
Twitter|https://twitter.com/zeromomo0100

