主線なしで描かれているイラストを見たことありませんか?
私達が日頃から見ているアニメ・漫画・ゲームのイラストは輪郭線が描かれていることが多いですよね。
対して、「主線なしイラスト」は輪郭線を使わず(※1)に色で面を塗り分けて描いているイラストです。

例えば、こちらのイラストです。他にもフリー素材で有名な「いらすとや」も主線なしイラストの括りです。近年では話題となった『ドラえもん のび太の南極カチコチ大冒険』のポスターや、海外の絵本、ゲームアプリなど広告や出版、ゲームなど幅広く使われています。
ということで、今回は2019年3月に発売された書籍『“主線なし”イラストの描き方』を一部再編集してご紹介していきます。
著者は『ドラゴンクエストビルダーズ2破壊神シドーとからっぽの島』(スクウェア・エニックス)のゲーム内イラストや『Pikuniku』(Sectordub)のメインビジュアルなどを担当し、人気急上昇中のイラストレーター、ア・メリカ(@amelicart)さんです。
※1:ご紹介する『“主線なし”イラストの描き方』(著:ア・メリカ)では、主線なしイラストを「輪郭線がない表現」と定義しています。
「主線なしイラスト」の特徴とは
まずは輪郭を表す「主線」には、以下の特徴があります。
- ペン1本で描ける
- シンプルなものから複雑なものまで表現できる
- 線の強弱で奥行きが表せる
- 物体の動きや勢いも表せる
- 輪郭があるので見た目がスタイリッシュ

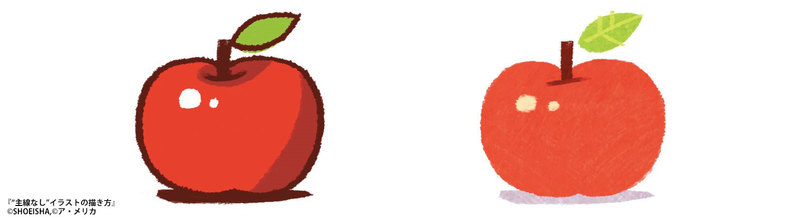
これらを踏まえ、主線は目に見える様々な物体の表現が得意なのに対して、目に見えない「光や空気感」という表現は苦手な一面があります。特に輪郭線はだいたい黒いので絵の雰囲気が暗くなりがちです。

対して、主線なしイラストは色で面を塗り分けて表現するので、色と色の境界線が柔らかくなって絵の雰囲気がフワッとやさしくなる特徴があります。
つまり「主線なしイラスト」は光や空気感の表現が得意なのです。
「主線なしイラスト」の描き方の基本
それでは、Photoshopを使用して主線なしイラストの制作の流れを見てみましょう。
1.リンゴの形を描く

ブラシを選択し、赤でリンゴの形の輪郭を描きます。

アウトラインの内側を塗りつぶしていきます。

リンゴの赤色を塗り終えました。あえて手描きっぽさを残すように描いてみるとよいでしょう。

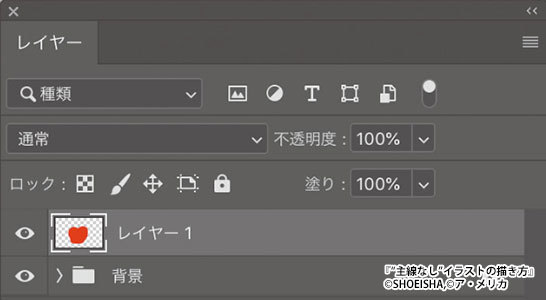
△ここまでのレイヤーの状態
2.要素を描き込む

新規レイヤーを追加し、色とブラシサイズを変更してリンゴのヘタを描きます。

細かい表現をする際に思うような形を描けないことがあります。そんなときは、消しゴムツールを使いながら、形を整えていきます。さらに、消しゴムにもカスタムブラシを設定すれば、書き味を保つこともできます。

△ここまでのレイヤー状態

新規レイヤーを追加し、同じようにリンゴの葉を描き足します。

さらに、新規レイヤーを追加し、ブラシサイズを小さくして線で葉に模様を加えます。これでリンゴの完成です。

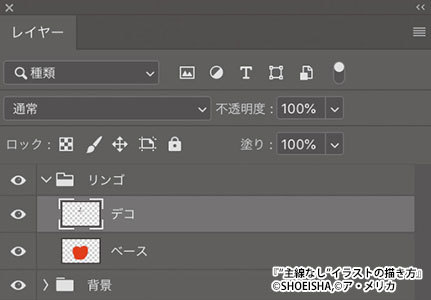
△ここまでのレイヤー状態
調整レイヤーで描いてみよう!
調整レイヤーを使うと、色づくりが楽になり、塗り直しも手軽にできるようになります。
1.基本の流れ

先程のリンゴのイラストを使います。
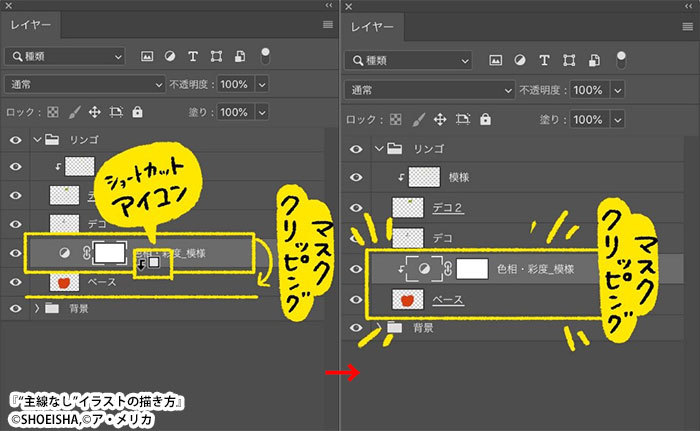
まずは「色相・彩度」の調整レイヤーをリンゴのベースレイヤーの上に作成します。すると、調整レイヤーとレイヤーマスクがセットで追加されます。

追加後はデフォルトで、レイヤーマスクが白くなっています。

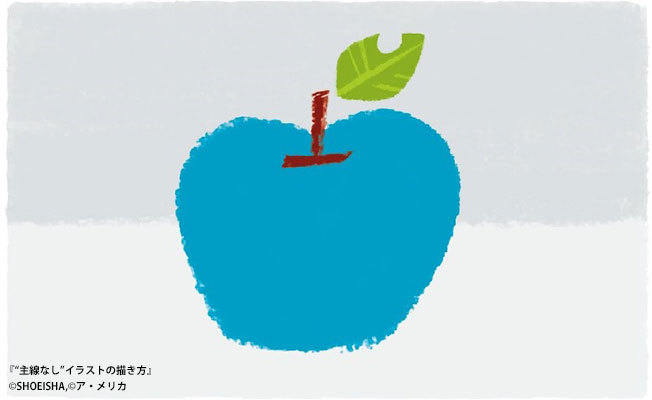
これはマスクが何もかかっていない状態なので、調整レイヤーの属性の数値を変更すると、リンゴと背景の色が変わります。

△調整レイヤーで色合いを変更したリンゴと背景
リンゴのベースレイヤーだけを調整したいので、調整レイヤーをリンゴの形にくり抜くためにクリッピングマスクを使います。

レイヤーで調整レイヤーを選択し、オプションメニューから[クリッピングマスクを作成]を選択すると、リンゴの形に調整レイヤーが切り抜かれた状態になります。

これで調整レイヤーはリンゴにしか反映されなくなりました。

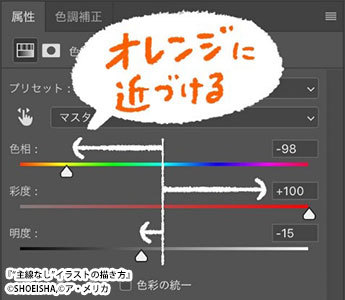
まずは調整レイヤーの[色彩を統一]にチェックを入れましょう。

調整レイヤーのスライダー上の色と画面で見る色が同じとなり、直感的に操作できます

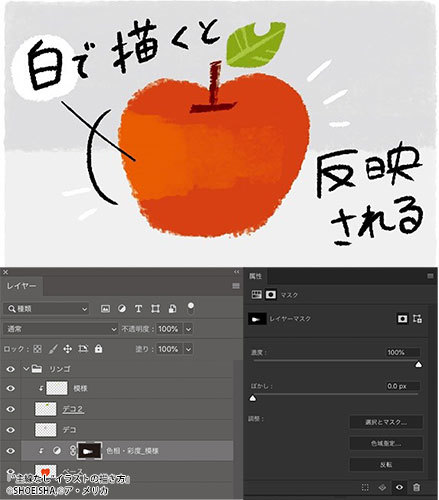
明度のスライダーを動かして赤に黄色っぽい光が当たったような、オレンジ色にします。明度が最も低い黒はマスクが100%かかった状態なので調整レイヤーが反映されず、ベースの赤色がそのまま表示されます。明度が高い白で描いている場合は、オレンジで表示されます。

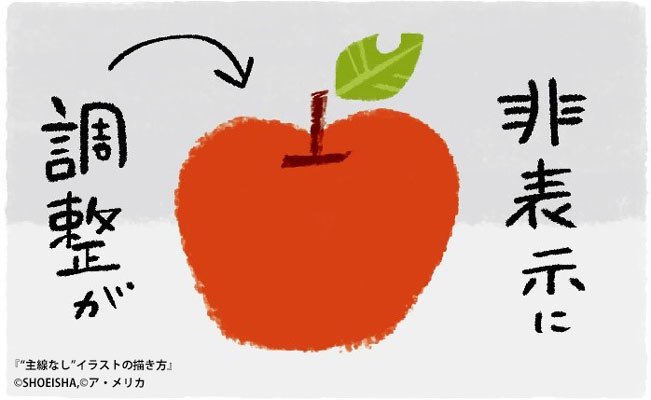
調整レイヤーのレイヤーマスクを黒で塗りつぶします。


すると黒はマスクが100%かかった状態なので、調整が反映されなくなります。

この状態で、レイヤーマスクに白で描いたところだけ、調整内容が表示されるようになります。

レイヤーマスクは白黒になっています。
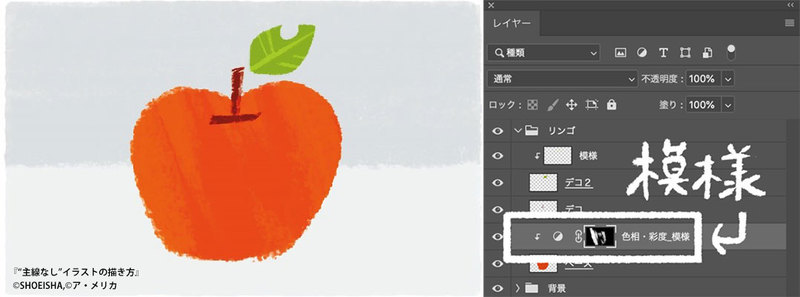
2.模様を描く

調整レイヤーのレイヤーマスクに、白色でリンゴに描き込みを加えていきます。

塗り直したいときは「白で描く、黒で消す」と覚えておきましょう。マスク上でスポイトツールを使う場合は、イラストの色ではなくマスクの色(白~黒)が選択されるのでうまく活用しましょう。
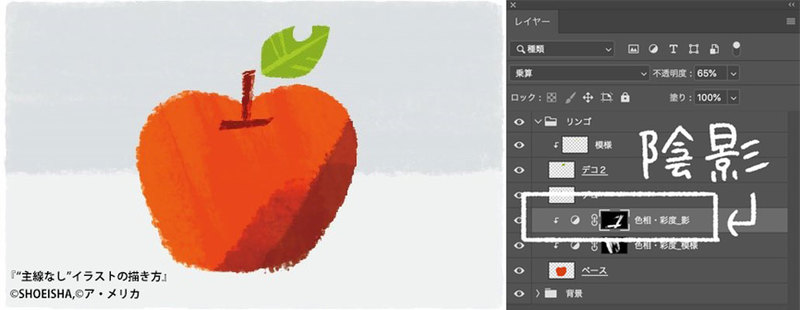
陰影を描く
次は陰影を描いていきます。

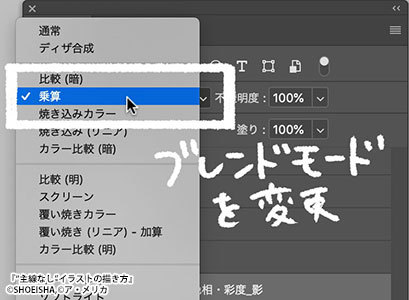
先ほどと同様に調整レイヤーを追加して、今度はブレンド(描画)モードを[通常]→[乗算]に変更します。

影色を調整するために調整レイヤーの不透明度を[65%]に下げてリンゴの陰影を描き込みます。

リンゴの陰影を描き終えたら、葉にも影を落とします。
3.光を描く

光を加えていきます。光は[覆い焼き(リニア)-加算]の調整レイヤーを使います。これまでと同様に、調整レイヤーの属性の値を変更したり、不透明度を下げたりすることで理想の色に調整していきます。

さらにもうひとつ調整レイヤーを追加して、リンゴのテカリ具合を表現します。

仕上げです。一番上のレイヤーに白いハイライトの点を描きます。再度調整レイヤーとリンゴのベースレイヤーの間にレイヤーを加えて、リンゴの線を白で塗ってさらに際立たせていきます。調整レイヤーは使わないので説明は省きますが、最後に影にアクセントとして青を加えて完成です。
Amazonベストセラー1位獲得!『“主線なし”イラストの描き方』好評発売中
もっと主線なしイラストの「考え方」から「描き方」を知りたい方は翔泳社からの発売中の『“主線なし”イラストの描き方』をご覧ください。
- 桃太郎創作ファンタジー「少年モモタの冒険」をテーマに、計10枚以上の描き下ろしイラストをメイキング形式で解説
- 完成イラストのレイヤー付きPSDファイルをまるごと配布
- 主線なしイラストの4つの要素をわかりやすく解説
など、様々な視点から解説しています。ア・メリカさんが使用しているカスタムブラシも貰えますよ!
ア・メリカ流 「主線なしイラスト」の教科書。
輪郭線を使わず、色で面を塗り分けて描くのが、主線なしイラスト。
ゲーム『ドラゴンクエストビルダーズ2 破壊神シドーとからっぽの島』(スクウェア・エニックス)のゲーム内イラストを担当した人気急上昇中のイラストレーター、ア・メリカが主線なしイラストの「考え方」から「描き方」までわかりやすく解説します。
keyboard_arrow_right Amazonで購入する

