「Live2D」とは
今まで、絵をアニメーションとして動かすには
- セルアニメのように何枚もの絵を描いてつなげる
- 3Dモデルを作ってモーション(動き)をつける
といった方法が用いられており、とても時間がかかりました。
今回紹介する「Live2D」を使うと、たった1枚の絵から原画の雰囲気のままに、動く2Dモデルを作り出すことができちゃうんです! 描いたイラストがそのまま動くなんて、まさに夢の技術ですね!
▼Live2D公式サイト
この記事では、動くイラストに興味がある方向けにアニメーションツール「Live2D」の特集をお届けします。
- イラストが動く仕組み
- 簡単なメイキング
をご紹介。キャラクターに命を吹き込む夢の世界に、足を踏み入れてみましょう。
「Live2D」でアニメーションを作る
イラストが動く仕組み
「Live2D」でイラストを動かす仕組みは、とってもシンプル。イラストをパーツごとに細かくレイヤー分けをし、それらを連動させてアニメーションを作るというもの。
例として、こちらのイラストを動かしてみましょう。

使用するソフトは
- Adobe Photoshop
- Live2D Modeler
- Live2D Animator
の3つです。どのソフトも、体験版は無料でダウンロードができます。
▼Adobe Photoshop
http://www.adobe.com/jp/products/photoshop.html
▼Live2D
http://www.live2d.com/products/cubism_editor
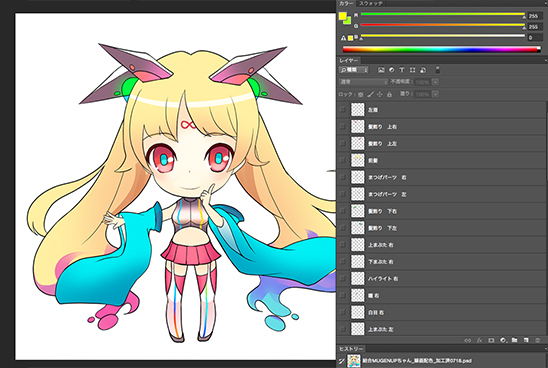
STEP1.レイヤー分け
まずは原画(元イラスト)をPhotoshopでパーツごとにレイヤー分けます。関節や、静止画では隠れているけれど動いた時に見える可能性がある部分は、必要に応じて塗り足しておきPSD形式で保存します。この段階で、どんな風に動かしたいかをイメージしておきます。

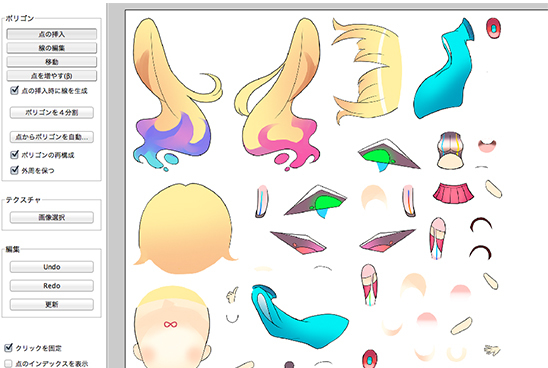
STEP2.モデリング
続いて『Live2D Modeler』に先ほどのPSDデータをインポートし、モデリングします。各パーツにポリゴンを割り当て、立体に変形させてパラメータとして記憶させます。動きのパターンを複数作ります。
▼参考:パラメータの設定方法(外部サイト:Live2D Cubism Documents)
http://sites.cybernoids.jp/cubism/modeler/basic/parameter/setting

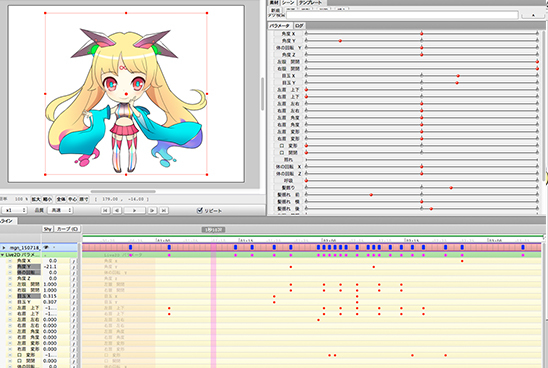
STEP3.動作を付ける
最後に『Live2D Animator』で、それぞれのパラメータの動きを組み合わせ、キャラクターに演技をさせます。今回は瞬きに合わせて身体を動かし、ピョコピョコ動く髪飾りを一番のポイントにしました。

- 瞬きの動作

- 髪と洋服は下にいったん下げて、上に戻るような揺れなどの動きを付けました。

こちらで完成です。驚くほど自然に動いてビックリ…!

やってみた感想
Live2DはWeb上で公開されているマニュアルが充実している上に、有志のクリエイターによるチュートリアル動画も多く公開されています。初めての方でも、調べながら作業すれば、ひと通りの工程をマスターすることができます。
動作に臨場感をプラス
取り組みやすい一方で、表現の幅はアイデア次第で大きく変えることができます。
例えば、キャラクターがウインクする動作でも
- じっと一方向を見つめてから、横目でウインクさせて小悪魔風に
- 観客に応えるように、様々な方向へウインクを振りまきアイドル風に
など、キャラクターの性格に合わせて変化を付けることができます。
ソフトの体験版は無料でダウンロードできるので、お気に入りのキャラクターを動かしてみてはいかがでしょうか。
動くイラストをお仕事にできるかも
『いちあっぷ講座』を運営するMUGENUPでは、現在「Live2D」に関するお仕事アンケートを実施中です。既にひと通りの工程が出来るLive2Dクリエイターさんから、「原画加工」「モデリング」「アニメーション」などそれぞれの工程のお仕事に興味のある未経験の方まで幅広く募集中です。ご興味のある方は、下記のアンケートにご記入ください。お仕事につながる可能性があります。
▼アンケートURL
https://docs.google.com/a/mugenup.com/forms/d/1HAfi-FKh7e5PcxyfSSSv49QbGCBTqisZPwF4ZWxcnws/viewform
日々進化を遂げる動画×2Dイラストの世界。次はどんな驚きをくれるのか、今後の展開が気になります

