キャラクターの技の発動や背景画として描かれる炎。今回は背景イラストレーターの有馬憲吾さんによる炎の描き方をメイキング形式で解説していきます。
使用しているのはiPadと有料のイラスト制作アプリのProcreateです。
ご紹介する炎の描き方はCLIP STUDIO PAINTやPhotoshop、無料のお絵描きアプリでも応用できます。どんな背景イラストにも活用できる方法となっていますので、是非参考にしてみてください。
▼目次
炎を描くポイント
カラーの段階を見る
炎の形を見る
炎の描き方
1.ベースを検討する
2.指先でうねりを出す
3.ベースに軽くグラデーションを入れる
4.2色目をのせてレイヤー効果を追加にする
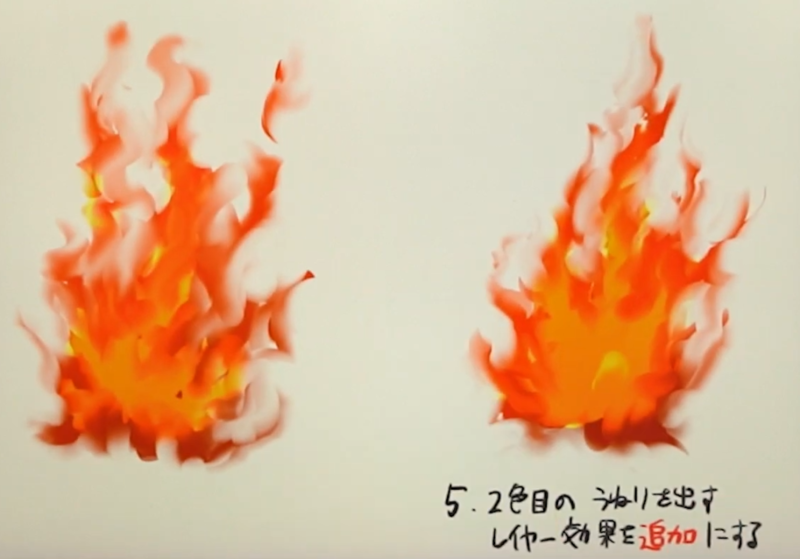
5.2色目のうねりを出す
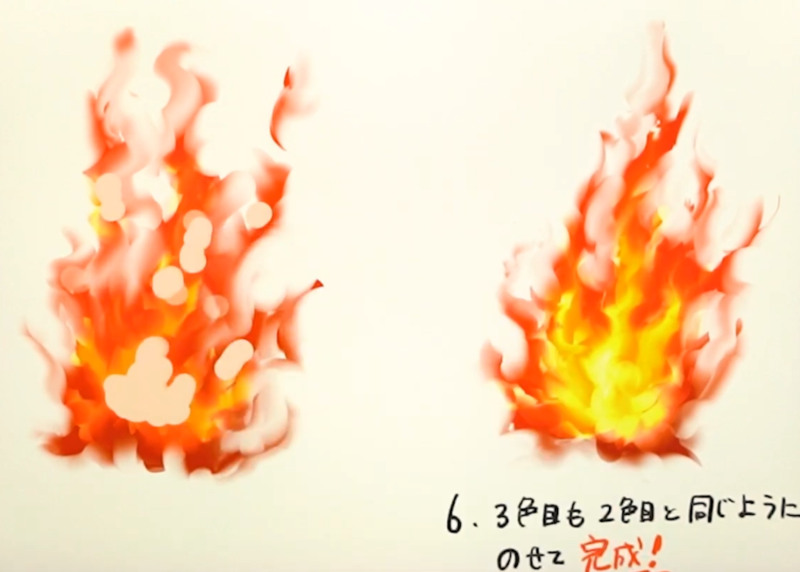
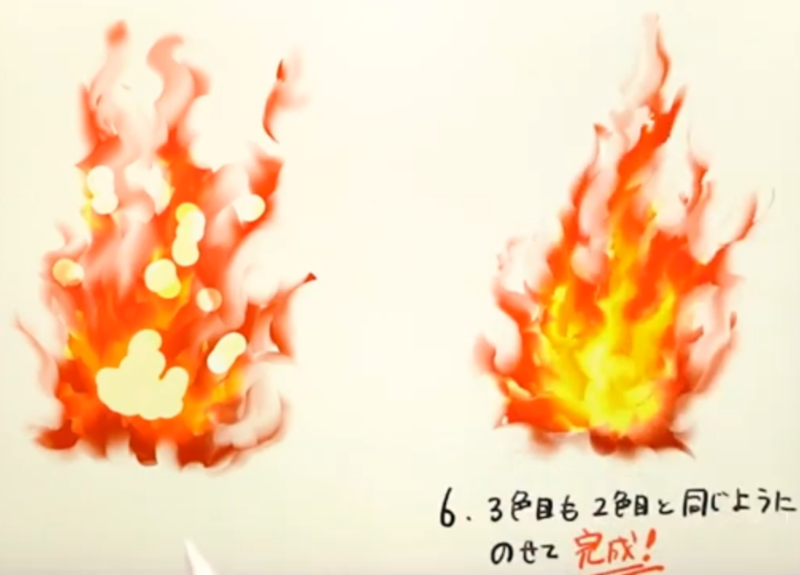
6.3色目も2色目と同じようにのせて完成
炎を描くポイント
フリー素材の写真などを参考にしてイメージを掴んでいきます。
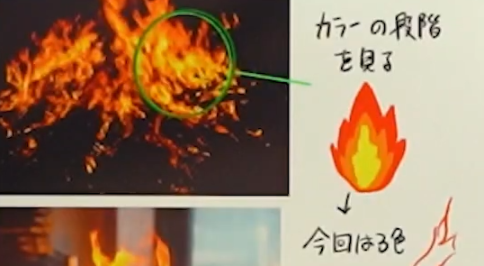
カラーの段階を見る

写真を見て色の段階を掴みます。炎のカラー段階は赤・オレンジ・白っぽい黄色の3色です。
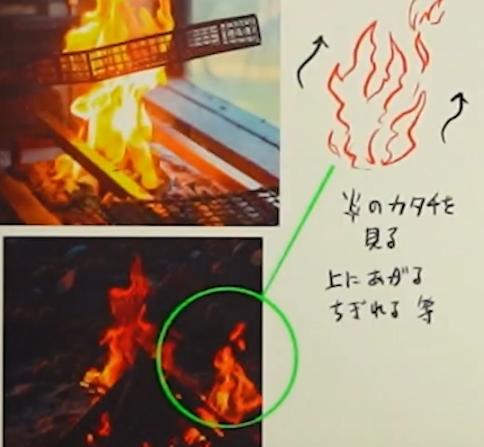
炎の形を見る

炎は空気の動きによって形を変え、炎の熱で上昇して分裂する特徴があります。写真から炎の動きを捉えておきましょう。
炎の描き方
1.ベースを検討する

円ブラシで炎の形を描きます。描きすぎた部分は消しゴムで調整します。炎の発生源を考えながら描くと、ベースのイメージを掴みやすくなります。
2.指先でうねりを出す

指先ツールを使い、炎の揺らめきを表現します。円ブラシを使い、炎の動きを意識しながら周囲の色と炎の色を軽く合わせてうねりを出します。
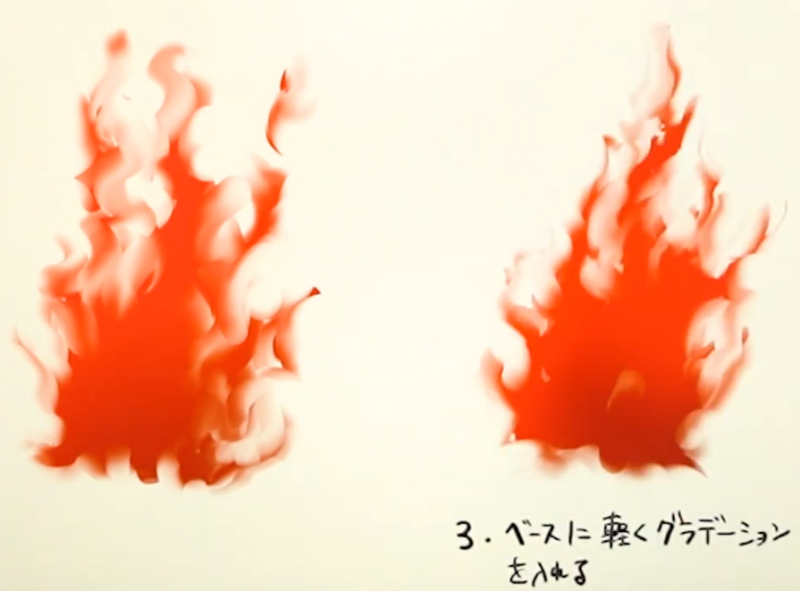
3.ベースに軽くグラデーションを入れる

ベースのレイヤーにアルファロックをかけてグラデーションを入れます。エアブラシのソフトブラシを使い、ベースより少し暗い赤を下半分に乗せました。
4.2色目をのせてレイヤー効果を追加にする

新規レイヤーを作り、1色目の内側に2色目のオレンジを描きます。

レイヤー効果を「追加」に変更しました。「追加」は他のソフトでは「発光」とも呼ばれます。「追加」レイヤーで光らせることでエフェクトをより際立たせることができます。
5.2色目のうねりを出す

指先ツールを使い、周囲の色と2色目の色を軽く合わせてうねりを出します。
6.3色目も2色目と同じようにのせて完成

2色目の内側に3色目の白っぽい黄色を描きます。

レイヤー効果を「追加」に変更しました。

指先ツールを使い、周囲の色と3色目の色を軽く合わせてうねりを出します。

炎の色を際立たせるために暗い背景色に変更しました。
これにて炎の完成です。
まとめ
今回は炎のエフェクトの描き方についてご紹介しました。
- 写真を見て使用する色と形の確認
- ベースを描いたあと、うねりとグラデーションを入れる
- 2色目を乗せて発光レイヤーに変更し、うねりを入れる
- 3色目を乗せて発光レイヤーに変更し、うねりを入れる
このステップで炎を描くことができます。炎のイラストや写真資料を参考にして、自分なりの炎のエフェクトを描いてみてください。
最後までご覧いただき、ありがとうございました!
さらに詳しく学びたい方は解説動画をチェック!
こちらの動画では、実際にブラシで炎のエフェクトを描く工程を見ることができます。より理解を深めたい方は是非ご覧ください。
記事元の作者:有馬憲吾
背景イラストレーターとしてYouTubeにてお絵描きに役立つ情報を発信しています。
Twitter:https://twitter.com/arimac02
YouTube:https://www.youtube.com/c/aribgillust/featured