世界中のクリエイターが使用している画像処理ソフト、Adobe Photoshop。
写真だけではなく、グラフィックやイラストの制作現場でも幅広く使われています。
今回の講座はschoo(スクー)WEB-campusとのタイアップ企画!
schoo(スクー)WEB-campus(https://schoo.jp/)は動画で学習できるオンライン学習サービスです。授業のラインナップは2000本以上にのぼり、16万人の会員と一緒にデザインなどを学ぶことができます。その中で70本以上授業を担当しているアドビ認定インストラクターのまきのゆみ先生(http://ameblo.jp/mixtyle/)による「実践 つくりながら楽しくマスターPhotoshop特訓」から、「湯気&水滴の描き方」(https://schoo.jp/class/2418)をお届けします。
課題では写真を処理していますが、2Dイラストにももちろん応用可能。
果実や食べ物の瑞々しい表現や、仕上げ工程で使えるテクニックです。
湯気
コーヒーに湯気をつけます。
湯気は気流の流れに沿って、ランダムな形をしている特徴があります。まずはフィルター機能を理解しましょう。

手順
湯気は以下の手順で作成します。
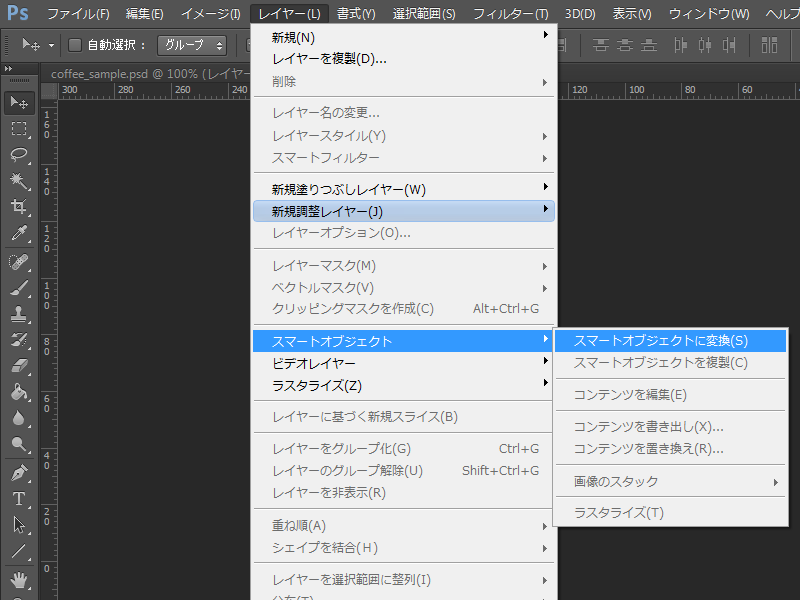
1 新規レイヤーを作成し、スマートオブジェクトに変換する
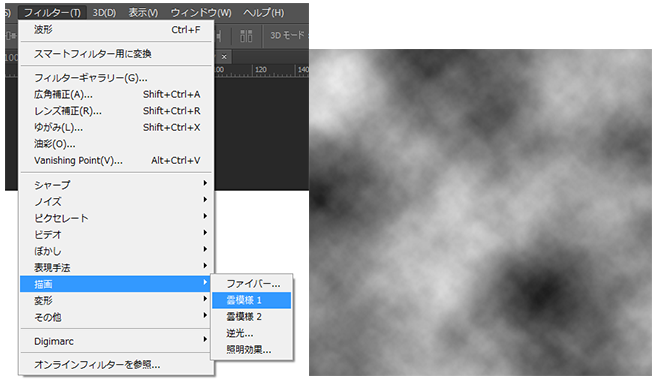
2 [雲模様1]フィルターで、湯気の形をつくる
3 描画モードを[スクリーン]にし、黒をとばす
4 [アンシャープマスク]フィルターで湯気をくっきりさせる
5 [極座標]フィルターで、湯気を立ち上げる
6 [波形]フィルターで、湯気をゆがませる
7 不透明度を調整し、湯気をなじませる
8 [湯気]レイヤーにレイヤーマスクを追加し、不要な部分を隠す
1.新規レイヤーを作成し、スマートオブジェクトに変換する
湯気レイヤーを作ります。
新規レイヤーを作成し、「レイヤー>スマートオブジェクト>スマートオブジェクトに変換」でスマートオブジェクトに変換します。スマートオブジェクトは元のレイヤーを保持したレイヤーです。適用前のデータを保持しているため、後から編集ができます。湯気の表現にはフィルターを多く使うのでスマートオブジェクトを利用すると便利です。

2.[雲模様1]フィルターで、湯気の形をつくる
描画色:黒
背景色:白
に設定します。
「フィルター>描画>雲模様1」を選択し、雲模様を適用します。
黒と白のコントラストの差をはっきりしたほうが、湯気の仕上がりが良くなります。
そこでコントラストを上げるため、「Alt(macの場合:option)」を押しながら適用します。

3.描画モードを[スクリーン]にし、黒をとばす
描画モードとは重なり合うレイヤーの合成方法です。
湯気レイヤーを選択し、「通常→スクリーン」に変更します。黒の部分がとび、雲がかった画像になります。
4. [アンシャープマスク]フィルターで湯気をくっきりさせる
「フィルター>シャープ>アンシャープマスク」で湯気をくっきりさせます。
ダイアログで
量:200%
半径:2.0pixel
しきい値:0レベル
に設定します。
5.[極座標]フィルターで、湯気を立ち上げる
「フィルター>変形>極座標」を選択し、「極座標を直交座標に」で湯気を立ち上げます。
6.[波形]フィルターで、湯気をゆがませる6.[波形]フィルターで、湯気をゆがませる
「フィルター>変形>波形」を選択し、湯気を波形にゆがませます。
7.不透明度を調整し、湯気をなじませる
不透明度を下げて、湯気に透明感を出します。お好みで調整しましょう。
8.[湯気]レイヤーにレイヤーマスクを追加し、不要な部分を隠す
湯気レイヤーを選択し、レイヤーマスクを追加します。
レイヤーマスクは、マスク領域を編集することにより、レイヤーの内容を見せる・隠す機能です。白で見せる・黒で隠す・グレーで半透明というようにコントロールできます。
湯気レイヤーのマスクを選択し、描画色を黒にして、ブラシツールで塗って隠します。
コーヒーのエッジ部分はボケ足のあるブラシで塗るのがポイントです。さらに不透明度を変更して湯気の透明感を調整すれば完成です。
水滴

りんごに水滴をつけます。
水滴は、汗の表現やプールや海から上がったシーンなどでも使えるので、夏のイラストに活かせるテクニックです。
手順
水滴は以下の手順で作成します。
1 新規レイヤーを作成する
2 [ブラシ]ツールで、水滴の形をつくる
3 描画モードを[スクリーン]にし、黒をとばす
4 レイヤースタイル[ベベルとエンボス]を適用し、水滴に立体感を出す
5 レイヤースタイル[シャドウ(内側)]を適用し、水滴の影を調整する
6 [ブラシ]ツールや[消しゴム]ツールで、水滴の形や流れを整える
1.新規レイヤーを作成する
水滴をつけたいレイヤーの上に水滴を描く新規レイヤーを作成します。
2.[ブラシ]ツールで、水滴の形をつくる
描画色:黒
不透明度:100%
の[ブラシ]ツールで水滴の形を描きます。斑点のように描くことがポイントです。
3.描画モードを[スクリーン]にし、黒をとばす
水滴が描かれているレイヤーの描画モードをスクリーンにし、黒を飛ばします。
水滴は黒をとばしたため、見えなくなります。
4.レイヤースタイル[ベベルとエンボス]を適用し、水滴に立体感を出す
[レイヤースタイルを追加]で「ベベルとエンボス」を選択します。
描き込んだ水滴のプレビューを見ながら立体感を調整します。
今回は640×427pixelの画像を元に以下の設定にしました。参考にして下さい。
■構造
スタイル:ベベル(内側)
テクニック:滑らか
深さ:150%
方向:上へ
サイズ:5px
ソフト:0px
■陰影
角度:10°
包括光源を使用:チェック有り
高度:30°
ハイライトのモード:スクリーン
不透明度:70%
シャドウのモード:乗算
不透明度:20%
5.レイヤースタイル[シャドウ(内側)]を適用し、水滴の影を調整する
さらに水滴の陰影を調整するため「シャドウ(内側)」のレイヤースタイルを適用します。
今回は640×427pixelの画像を元に以下の設定にしました。参考にして下さい。
■構造
描画モード:乗算
不透明度:20%
角度:50度
包括光源を使用:チェック有り
距離:5px
チョーク:0%
サイズ:5px
描画モードのカラーボックスは、水滴をつける物体の色に合わせます。[レイヤースタイル]ダイアログを表示中でも、ダイアログ外の画像の上にカーソルを合わせると、[スポイト]ツールになるので、クリックして色を取りましょう。
[ブラシ]ツールや[消しゴム]ツールで、水滴の形や流れを整える
水滴を足す場合は、水滴レイヤーを選択し、ブラシツールで描き込むと水滴を描くことができます。描き過ぎた場合は、[消しゴム]ツールで消すこともできます。
以上、完成です。いかがでしたでしょうか。
Photoshopは手順を覚えれば誰でもできるテクニックが満載です。やり方を覚えて、イラストにもいかしてみてくださいね。
今回の記事はschoo(スクー)WEB-campusのオンライン授業を元にお届けしました。
ご紹介した授業以外にも、動画だからこそ学べる先生の手の動きや、ソフトの操作方法などイラストに役立つ授業が盛りだくさん。生放送授業では、まきのゆみ先生にも直接質問もできるschoo WEB-campusで学んでみてはいかがでしょうか。


